DE:UMap/overpass
Overpass mit umap nutzen
Diese Anleitung zeigt, wie man mit der Overpass-Api, Overpass-turbo und umap Karten erzeugen kann.
Einmal wird eine Karte erzeugt, die immer die aktuellen Daten der OSM-Datenbank verwendet (dynamisch). Als Alternative wird eine Karte erzeugt, die einen aus der OSM-Datenbank exportierten Datensatz darstellt (statisch). Die zweite Karte hat den Nachteil, dass die Daten nicht die aktuellsten Daten bleiben. Sie hat den Vorteil, dass alle Attribute der Daten auf der umap-Karte zur Darstellung verwendet werden können. Dies ist dem Autor mit den dnymischen Daten bisher nicht gelungen.
immer aktuelle Karte
Als erstes wird gezeigt, wie man eine Karte erzeut, die immer die aktullen Daten aus der OSM-Datenbank zeigt. Dazu wird als Beispiel eine Karte erzeugt, die Rastplätze anzeigt.
Overpass-Abfrage
Die Abfrage für Overpass lautet:
https://overpass-api.de/api/interpreter?data=
[out:json][timeout:25];
node["tourism"="picnic_site"]({south},{west},{north},{east});
out;
Damit eine Overpass-Abfrage in der umap als dynamsiche Datenquelle nutzbar ist, muss in der Abfrage die Boundingbox als Parameter angegeben werden. Diese Parameter sind {south},{west},{north},{east} und wurden oben in Zeile 4 statt einer festen Boundingbox angegeben.
Die Abfrage im Detail:
- Zeile 1 enthält die Server-Adresse und die Kommandos für die API
- Zeile 2 enthält zwei Einstellungen: das Ausgabeformat soll json sein und die Abfrage soll nach 25 Sekunden abbrechen, wenn sie dann noch nicht fertig ist
- die Zeile 3 enthält das Abfragekommando node, das alle Knoten findet, hier werden nur die Knoten, die Rastplätze sind genommen
- Zeile 4 enthält das Ausgabekommando out
Karte mit Daten füllen
Voraussetzung: es wurde eine Karte mit der umap erzeugt.
- das Bleistiftsymbol
(rechts oben, Bearbeiten aktivieren) anklicken
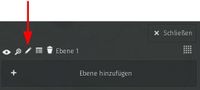
- das Ebenen-Symbol
(Ebenen verwalten) anklicken
- das Bleistiftsymbol
 (Bearbeiten) der Ebene1 anklicken
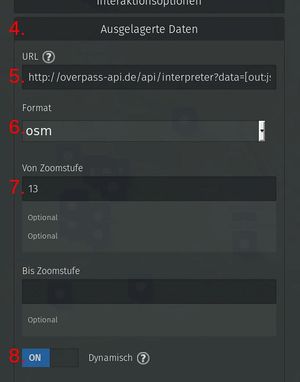
(Bearbeiten) der Ebene1 anklicken - das Menü Ausgelagerte Daten wählen
- in das Feld URL diese URL https://overpass-api.de/api/interpreter?data=[out:json][timeout:25];node["tourism"="picnic_site"]({south},{west},{north},{east});out; einfügen
- als Format osm im Pull-Down-Menü wählen
- im Eingabefeld Von Zoomstufe erst mal 13 eintragen, um zu vermeiden, dass zu viele Daten geladen werden müssen
- die Option Dynamisch auf ON stellen
- die Einstellungen speichern (Button rechts oben) und
- das Bearbeiten beenden (Button rechts oben)

Nun kann man in die Karten hineinzoomen und bekommt die Rastplätze als Marker angezeigt.
Karte mit statischen Daten
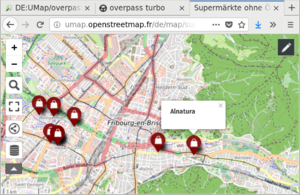
Mittels Overpass-turbo lassen sich Daten aus der OSM-Datenbank exportieren. Diese kann man wieder in eine umap-Karte importieren. Dann hat man eine Karte mit einem statischen Datensatz. Folgender Screenshot zeigt die Karte. Sie ist zusätzlich individuell gestaltet.
Overpass-Abfrage
Folgende Abfrage findet alle Nodes und Ways, die Supermärkte sind, denen aber die Öffnungszeiten fehlen:
[out:json][timeout:25];
(
node[shop=supermarket][!opening_hours]({{bbox}});
way[shop=supermarket][!opening_hours]({{bbox}});
);
out;
>;
out center;
Man kann obige Abfrage in das Abfrage-Feld von overpass turbo kopieren und dann die Abfrage ausführen. Alternativ ruft man diesen Link https://overpass-turbo.eu/s/BVq dirket auf. Dann wird die Abfrage direkt im Raum Freiburg ausgeführt.
Die Abfrage im Detail:
- Zeile 1 enthält zwei Einstellungen: das Ausgabeformat soll json sein und die Abfrage soll nach 25 Sekunden abbrechen, wenn sie dann noch nicht fertig ist
- die Zeilen 2 bis 5 enthalten die eigentliche Abfrage,
- die Zeilen 2 und 5 vereinigen (ODER-Verknüpfung) die Abfragen au den Zeilen 4 und 5
- die Zeilen 3 und 4 sind die Abfragen nach Nodes und Ways, die zwar Supermärkte sind aber keine Öffnungszeiten enthalten
- Zeile 6 enthält das Ausgabekommando out
- die Zeile 7 enthält das Kommando >, das die voherige Ausgabe entgegennimmt und rekursiv für alle Ways, die Nodes sucht, die man braucht, um die Ways darzustellen
- die Zeile 8 enthält das out Kommando mit dem Parameter center, der bewirkt, dass für Ways ein Zentrum berechnet wird, das zur Darstellung verwendet wird
Folgende Query sorgt dafür, dass für alle Ways und Nodes nur jeweils ein (Mittel-)Punkt ausgegeben wird. Sie lässt sich auch direkt über das Steuerrad-Icon rechts in overpass turbo ausführen.
[out:json][timeout:25];
(
node[shop=supermarket][!opening_hours]({{bbox}});
way[shop=supermarket][!opening_hours]({{bbox}});
);
out center;
Daten exportieren
- man wählt in Overpass-turbo Export -> Daten
- dann klickt man Speichern in Speichere/Kopiere als GeoJSON an
- es öffnet sich ein Dialog zum Speichern der Daten, hier wählt mein einen beliebgen Ort zum Speichern der Daten
Karte mit Daten füllen
- das Bleistiftsymbol
(rechts oben, "Bearbeiten aktivieren") anklicken
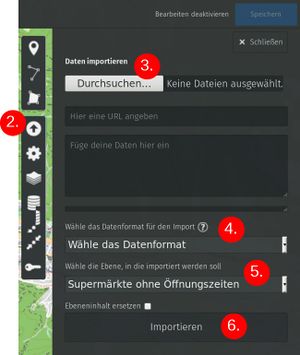
- den Button Daten import anklicken
- auf den Button Durchsuchen... klicken und die Datei vom Export wählen, den man zuvor durchgeführt hat
- im Auswahlmenü Wähle das Datenformat für den Import wählt man das Format geojson
- die Daten werden nun importiert, indem man auf den Button Importieren klickt
- die Einstellungen speichern (Button rechts oben) und
- das Bearbeiten beenden (Button rechts oben)

Nachdem man den Import ausgeführt hat, werden die Supermärkte, die keine Angaben zu den Öffnungszeiten haben, auf der Karte angezeigt.
zum Weiterlesen
- man kann das Aussehen der Marker und die Eigenschaften der Karte individuell gestalten
- syntaktisch korrekte Overpass-Abfragen erstellt man sich am besten mit Overpass-turbo
- ausführliche Anleitung zur umap