FR:Relation:destination_sign
| Description |
|---|
| panneau de destination aux ou avant des intersections |
| Groupe: propriétés |
| Membres |
|
Nous avons : |
| Statut : utilisé |
| Outils pour cet attribut |
|
Cette relation autorise l'entrée dans OSM d'informations sur les panneaux de destination aux intersections. Quand on utilise un logiciel de navigation comme aide à la conduite, il est très intéressant de pouvoir voir les destinations à suivre. Exemple : au lieu que le logiciel indique seulement "Tournez à gauche dans 200m", il pourrait aussi dire "Suivez la direction de Montferrand".
Remarque : Cette relation est destinée à être utilisée dans les logiciels de navigation ou dans les descriptions pas à pas lorsque l'on suit un itinéraire déjà établi - l'objectif initial n'est pas de servir à la création d'itinéraires.
Tags
La relation destination_sign peut être utilisée dans les situations où les destinations spécifiées sur les panneaux diffèrent selon la direction d'où vous arrivez. Cela peut se produire dans les ronds-points et les intersections impliquant des routes à double sens. Dans ces cas, une relation destination_sign fournit un guidage sans ambiguïté, sous la forme de plusieurs relations destination_sign. Malgré cela, les relations destination_sign peuvent être utilisées aux intersections où tous les panneaux dans toutes les directions sont identiques.
Les relations destination_sign partent du principe que le nœud de l'intersection est le point de décision du conducteur pour le changement de direction. Elles fournissent une image complète de la situation : où se trouve le panneau, d'où il peut être lu, où tourner et où aller.
En revanche, les clés destination=* marquées sur la route quittant l'intersection en direction de la destination signalée ne fournissent que l'information "où aller". En outre, destination:lanes=* peut être utilisée pour marquer les voies de virage menant à l'intersection avec leur destination respective afin d'ajouter l'information "d'où".
Cela fait des clés et sous-clés destination=* sur les voies un choix populaire parmi les éditeurs pour les autoroutes et les intersections typiques où les destinations indiquées sont identiques de tous les points de vue.
Veuillez noter que la relation destination_sign, les clés destination=* et destination:lanes=* sont des concepts différents pour prendre en charge l'annonce des destinations signalées, qui peuvent être évaluées différemment par le logiciel de navigation. Comme elles ne sont pas en conflit, toutes les approches peuvent coexister sur une route donnée. Le support des outils actuels est bien meilleur pour destination=* que pour la relation plus détaillée destination_sign.
Pour cartographier la position des panneaux sur les itinéraires de randonnée, de cyclisme ou de ski, utilisez information=guidepost. La relation destination_sign peut toujours être utilisée pour une représentation complète du contenu du panneau. Dans tous les cas, plusieurs destinations peuvent être marquées comme des valeurs séparées par des points-virgules.
| Clé | Valeur | Exemple | Commentaires |
|---|---|---|---|
| type | destination_sign | destination_sign | Le type de relation. |
| destination | un nom | Österstad | La destination indiquée sur le panneau. La distance n'est pas incluse. |
| distance | un nombre (optionellement suivi de km ou mi) |
16 | (Facultatif) La distance indiquée sur le panneau. En absence d'indication de l'unité de longueur, c'est une distance en kilomètres (km), indiquer mi pour une distance en miles.
|
| time | hh:mm | 3:15 | (Facultatif) Le temps de trajet reporté sur le panneau/poteau indicateur (pour les randonnées) |
| colour:back | une couleur | blue | (Facultatif) La couleur de l'arrière plan du panneau. N'utiliser que des noms de couleurs standards définis en anglais pour CSS2 et HTML5, sinon un code couleur RGB sur 3 ou 6 chiffres hexadécimaux. |
| colour:text | une couleur | white | (Facultatif) La couleur du texte du panneau. |
| colour:arrow | une couleur | #FFF | (Facultatif) La couleur du contour ou de la bordure du panneau. |
Pour les panneaux avec de multiples destinations, il faut créer plusieurs relations respectivement.
Les couleurs absentes devraient prendre par défaut des conventions nationales si elles sont omises. Ceci est habituellement pris en charge par les logiciels de rendus cartographique. Les différentes teintes précises ne sont sans doute pas très utiles et il ne devrait pas être nécessaire d'utiliser un code couleur RGB. Les couleurs devraient être choisies depuis une liste limitée de couleurs de base (celles du standard CSS ou HTML, nommées en anglais, devraient être suffisantes : black, white, red, blue, green, brown, yellow, mais certains pays peuvent en utiliser d'autres et ajouter un magenta=fuchsia ou distinguer quelques teintes d'une même couleur : claire/pâle, pleine/saturée et foncée). Pour éviter toute ambiguïté, il est préférable de s'en tenir à la définition du standard CSS (pour HTML ou SVG) afin de simplifier les rendus.
Membres
Exemple
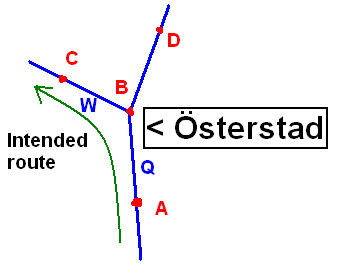
Prenons comme hypothèse que je m'approche de l'intersection vue sur la photo en haut de cette page et que le logiciel de navigation me dise de tourner à gauche. Cela serait intéressant de savoir que je me dois de suivre la direction de Österstad. Cela devient même primordial quand on suit une grande voie avec de nombreuses sorties et intersections.
Les relations pour les panneaux sur cette image : (hypothèse : les panneaux ne sont pas visibles depuis la route d'Åsmestad).
<relation id="??">
<tag k="type" v="destination_sign" />
<tag k="destination" v="ÖSTERSTAD" />
<tag k="colour:back" v="blue" />
<tag k="colour:arrow" v="white" />
<tag k="colour:text" v="white" />
<member type="node" ref="B" role="sign" />
<member type="way" ref="W" role="to" />
<member type="way" ref="Q" role="from" />
</relation>
<relation id="??">
<tag k="type" v="destination_sign" />
<tag k="destination" v="Åsmestad" />
<tag k="colour:back" v="yellow" />
<tag k="colour:arrow" v="red" />
<tag k="colour:text" v="black" />
<member type="node" ref="B" role="sign" />
<member type="node" ref="D" role="to" />
<member type="way" ref="Q" role="from" />
</relation>
Voir aussi
Notes aux développeurs de logiciels de routage
Une fois de plus : l'objectif initial est d'afficher des informations sur les navigateurs (comme ici - au prochain carrefour, suivez le panneau "E4 Malmö") ou dans les descriptions pas à pas lorsque vous suivez un itinéraire déjà établi - dans l'intention initiale, ce n'est pas une aide à la création d'itinéraires.
- Vérifier les relations destination_sign le long de l'itinéraire (qui est déjà fait et que nous sommes sur le point de suivre).
- Garder toutes les relations où l'itinéraire passe par l'intersection ou du membre and then au membre to de la même relation.
- Supprimer toutes les relations qui ont un ou plusieurs membres from mais dont aucun membre from n'est traversé par l'itinéraire.
- Si nécessaire (par exemple, sur les appareils dotés de petits écrans), supprimer les relations (de manière intelligente) afin qu'il y ait moins de relations affichées dans chaque intersection.
- Un bon logiciel de routage regarderait à l'avance et verrait quelles destinations sont affichées plus loin sur la route et minimiserait le nombre de destinations différentes affichées. L'une des meilleures façons de réduire le nombre de panneaux est de suivre les panneaux ayant la même destination aussi longtemps que possible. Par exemple, si je vais à Timrå, je devrais suivre le panneau "E 4 Sundsvall", mais je pourrais aussi suivre le panneau "Umeå", puis "Örnsköldsvik", puis "Sundsvall" et je suivrais toujours exactement le même itinéraire. C'est juste un peu plus pratique de suivre le panneau Sundsvall depuis le début.
- Montrer à l'utilisateur un panneau (éventuellement avec des couleurs spécifiques) avec le nom de l'étiquette de destination.
Outil qualité
- Vous pouvez utiliser check autopista pour vérifier la qualité des tags (voir aussi le projet github)