Fotomobil.at OSM wordpress plugin
The OSM wordpress plugin is a plugin to insert OpenStreetMap and OpenSeaMap maps with geo meta tags to posts / pages of Wordpress blogs. You can add several maps within one post / page.
Demo:Plugin website describing the 'OSM' plugin
Demo:OpenSeaMap
Download:'osm' plugin listing on wordpress.org
Collection of Samples using WP OSM Plugin: Wp-osm-plugin-samples
Status
| OSM Plugin Version | Date | WordPress Version |
|---|---|---|
| V3.8 | 08.01.2017 | ? - 4.7.3 |
| ... | ... | ... |
| V0.8.5 | 29.05.2009 | 2.5.1 - 3.5.1 |
See full changelog
Install / Upgrade / Uninstall
Install
- Use the 'download' link on http://wordpress.org/extend/plugins/osm/
- unzip it the zip file
- copy (FTP) the 'osm' folder to your plugin folder
- activate the plugin at admins plugin page in your blog
- that's it!
Upgrade
Automatically upgrade
will delete all your personal files in the osm-folder (gpx, txt, icons, ...)
Only use this if you did not copy any files of your own the osm folder!
Manually upgrade
- deactivate the plugin
- Copy the new version via FTP client to the plugin folder of your blog (overwrite the old files)
- activate the plugin
Uninstall
- deactivate the plugin
- delete the osm-folder
Features
- insert an OSM map into posts and pages simply by using shortcodes within the text of your post / page
- visualize your route / track in the map by adding a (gpx and kml file)
- visualize html-popup-markers (POIS)
- visualize geocaches from gcStats plugin
- add geo meta tags to Wordpress posts and pages
- insert an OSM map with markers at all geo data of your wordpress posts
- visitor can add a marker by the comment field
Screenshots

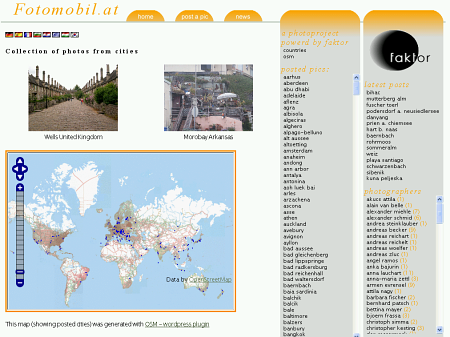
WordPress OpenStreetMap Plugin

WordPress OpenStreetMap Plugin - mark all tagged posts in the map

WordPress OpenStreetMap Plugin - GPX-Track and overview map
Adding a map to your posts / pages
Simply place the shortcode [osm_map] within your text, where the map should be displayed:
[osm_map Lat="36.5665" Long="126.9779"]
This will generate a map of Korea with standard zoom level and standard size.
Add a map with personal routes and tracks
Place the shortcode [osm_map] within your thext, where the map should be displayed and add the information about the track like:
[osm_map Lat="26.8828" Long="100.2255" gpx_file="http://www.MyDomain.at/wp-content/uploads/sample.gpx"]
If you want to add multiple tracks within one map just use the gpx_file_list tag:
[osm_map Lat="26.8828" Long="100.2255" gpx_file_list="http://www.MyDomain.at/wp-content/uploads/sample01.gpx,http://www.MyDomain.at/wp-content/uploads/sample02.gpx,http://www.MyDomain.at/wp-content/uploads/sample03.gpx" gpx_colour_list="green,red,blue"]
The track-file should be stored in the upload folder! These formats are supported:
- GPX
- KML
If you do not have any GPS device, you can use a generated / converted gpx-file or simply create it by your own:
<?xml version="1.0" encoding="UTF-8" standalone="yes" ?>
<gpx version="1.0" creator="Turbo GPS" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://www.topografix.com/GPX/1/0" xsi:schemaLocation="http://www.topografix.com/GPX/1/0 http://www.topografix.com/GPX/1/0/gpx.xsd">
<trk>
<name>My Tour in Bulgaria</name>
<number>1</number>
<trkseg>
<trkpt lat="42.6985" lon="23.3212">
<name>Sofia</name>
<time>2009-05-16T00:00:00Z</time>
<cmt> Start of the Track </cmt>
</trkpt>
<trkpt lat="42.2793" lon="23.1179">
<name>Dupnitsa</name>
<time>2009-05-16T03:00:00Z</time>
<cmt> Start of the Track </cmt>
</trkpt>
</trkseg>
</trk>
</gpx>
Add geo meta tags to Wordpress posts and pages
You can add geo meta tags to your posts by using the wordpress custom field when you edit your posts / pages. You can choose any name in your post, but it has to be unique to all posts of your blog. Set this name in the Osm seetings are. The format to add the geo data to the custom field is:
42.6985,23.3212
for Sofia. So like Lat,Long
Add a map showing all places there is a post on your blog with geo data
Place the shortcode [osm_map] within your text, where the map should be displayed and add the information about the textfile like:
[osm_map Lat="36.5665" Long="126.9779" import="osm"]
Arguments fot the [osm_map] Shortcode
general map info
- width...the width of the map [osm_map ... width="450"]
- height...the heigth of the map [osm_map ... height="600"]
- lat...center latitude address of the map [osm_map ... lat=23.6565]
- long...center long address of the map [osm_map ... long="32"]
- zoom...zoomlevel of the map [osm_map ... zoom="13"]
- type...which maptyp to include (Osmarender, Mapnik, CycleMap, GoogleStreet, GooglePhysical, GoogleSatellite, GoogleHybrid, All, AllOsm, AllGoogle, Ext, OpenSeaMap) [osm_map ... type="All"] if it is set to all, LayerSchwith is enabled
- map_border...border around the map [osm_map ... map_border="medium solid blue"]
adding a track / route
- gpx_file...absolute address of the gpx-file[osm_map ... gpx_file="http://www.Domain.com/blog/sample.gpx"]
- gpx_colour...colour of the gpx-route [osm_map ... gpx_colour="black"]
- gpx_file_list...absolute address of the gpx-files [osm_map ... gpx_file="http://www.Domain.com/blog/sample01.gpx,http://www.Domain.com/blog/sample02.gpx"]
- gpx_colour_list...colour of the gpx-routes [osm_map ... gpx_colour_list="black,green"]
- kml_file...absolute adress of the kml-file [osm_map ... kml_file="http://www.Domain.com/blog/sample.kml"]
- kml_colour...colour of the kml-file [osm_map ... kml_colour="black"]
sample: Adding gps logger data to map
adding a single marker
- marker...adds a marker [osm_map ... marker="33.54,85.333,Customfieldname"]
- marker_name...defines the marker icon. [osm_map ... marker_name="../../../uploads/BikeLogo.png"]
- marker_height...defines the marker height. [osm_map ... marker_height="23"]
- marker_width...defines the marker width. [osm_map ... marker_width="23"]
- marker_focus...defines the marker orientation(0...center, 1...left bottom, 2...left top, 3...right top, 4...right bottom). [osm_map ... marker_focus="1"]
sample: add a single marker to the map
import data
- import...adds marker from gcStat, wpgmg, ecf or osm plugin [osm_map ... import="osm"]
"osm" will insert just a marker, "osm_l" inserts a marker with a link to the post.
sample: add tagged posts of the blog
sample: add geocaches
loading an external map
You have to set: type=”Ext” and use these arguments:
- extmap_type...the layertype []
- extmap_name...any name for the map []
- extmap_address...URL to find the map []
- extmap_init...some more details for loading/init the maplayer []
sample:[osm_map long="-0.163" lat="51.483" control="scaleline,scale" zoom="14" width="500" height="450" extmap_type="OSM" extmap_name="UK_Map" extmap_address="http://b.ooc.openstreetmap.org/os1/${z}/${x}/${y}.jpg" extmap_init="numZoomLevels: 17, transitionEffect: 'resize', sphericalMercator: true" type="ext"]
adding controls an overviewmap in your map
- ov_map...adds the overviewmap with zoomlevel 0..17 [osm_map ... ov_map="0"]
- control...adds various controls to your map [osm_map ... control="scaleline,scale,mouseposition"]
WordPress issues
Themes
Atahualpa 3.4.4
you have to change the settings like this:
Atahulpa Theme Options => Style IMAGES => Images in Posts:
padding: 0px;
border: solid 0px #dddddd;
Plugins
Plugin Sites
Info & Tutorials on wordpress OSM plugin
Download
https://wordpress.org/extend/plugins/osm/