OSM in MapKit
Jump to navigation
Jump to search
iOS developers can add OpenStreetMap (or any other map tile) layers to Apple MapKit framework. The basic idea is to add a custom tile overlay to the existing map, so all your annotations etc will be on top of the map.
- Download TileOverlay.h, TileOverlay.m, TileOverlayView.h, TileOverlayView.m files from Let's Do It World project and add them to your xCode project
- Find View Controller where you manage your MapView object. We assume that your IBOutlet MKMapView is called map. Add following code to your view controller .m file:
#import "TileOverlay.h"
#import "TileOverlayView.h"
@synthesize overlay;
- (void)viewDidLoad
{
[super viewDidLoad];
// your existing viewDidLoad code is here
overlay = [[TileOverlay alloc] initOverlay];
[map addOverlay:overlay];
MKMapRect visibleRect = [map mapRectThatFits:overlay.boundingMapRect];
visibleRect.size.width /= 2;
visibleRect.size.height /= 2;
visibleRect.origin.x += visibleRect.size.width / 2;
visibleRect.origin.y += visibleRect.size.height / 2;
map.visibleMapRect = visibleRect;
}
- (MKOverlayView *)mapView:(MKMapView *)mapView viewForOverlay:(id <MKOverlay>)ovl
{
TileOverlayView *view = [[TileOverlayView alloc] initWithOverlay:ovl];
view.tileAlpha = 1.0; // e.g. 0.6 alpha for semi-transparent overlay
return [view autorelease];
}
And to your corresponding .h file
#import "TileOverlay.h"
@interface TileMapViewController : UIViewController <MKMapViewDelegate> {
IBOutlet MKMapView *map;
}
@property (nonatomic, retain) TileOverlay *overlay;
3. If you want some other map source: the base URL is in line 92 in TileOverlayView.m file
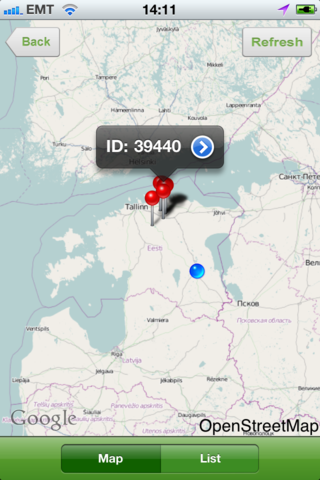
4. And last but not least: add a Label to your map with OpenStreetMap attribution. Textual label with "OpenStreetMap" should be fine. But you cannot get rid of "Google" logo there. You can make MapView larger, so Google logo is off screen, but I'm not sure how does it would really comply with Google/Apple terms.