Tiles@home/ColorPallete
Currently using 24bit
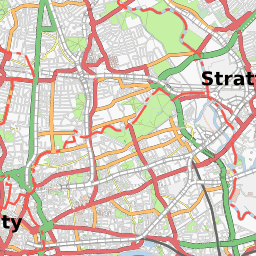
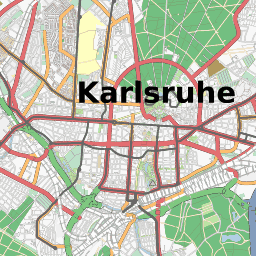
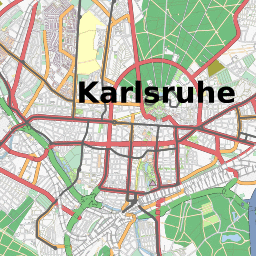
At the moment, the tiles rendered by the t@h clients create 24bit color PNGs. This can result in quite large tiles of up to about 100kb per 256x256 pixel tile. In comparison Mapnik tiles, that use 8 bit colour pallet can be up to 3 - 4 times smaller (of cause this is not the only difference that effects size).
Proposal to move over to 8 bit palleted tiles
My moving over to 8 bit palleted pngs, hopefully the tiles we get on average will be about half the size of the current tiles. This should help save Disk storage on the server, bandwidth used by the server as well as the time it takes for clients to download the tiles which should give a better browsing experience.
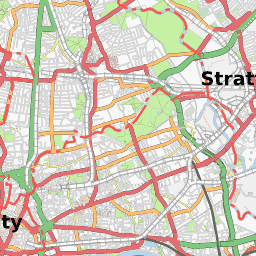
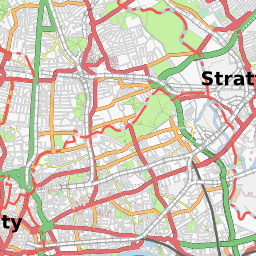
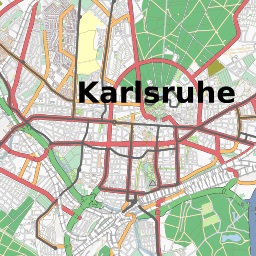
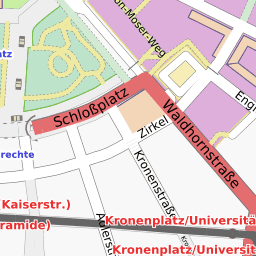
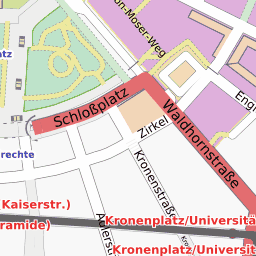
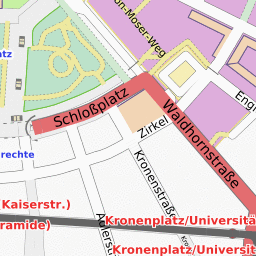
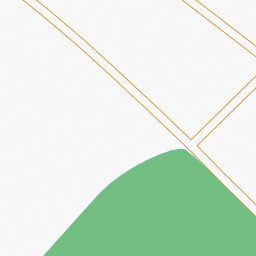
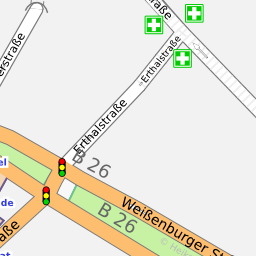
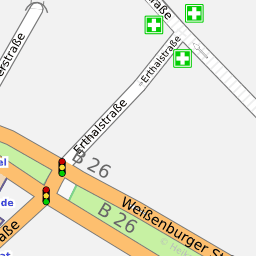
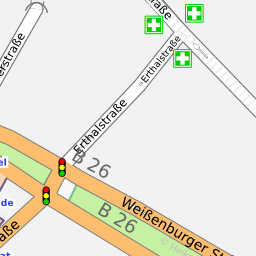
Example tiles converted to 8bit
Issues
People have raised the concern that using palleted data can lead to inconsistent color perception across tile boundaries, as different tiles use different pallets. If you could come up with examples showing this problem, please post these here, so that one can judge if they are significant enough to use up twice as much bandwidth and disk space, compared to the 8 bit pallet
Colors used in osm-map-features
A small perl script in the client's tools directory tries to find all colors in the osmarender rules osm-map-features-z12 to osm-map-features-z17 as well as captionless-z12 and all symbols.
tools/colormap/colormap.pl -w tile captionless
That gives the following number of occurences for the color codes (as of 2008-10-04):
| # | Color | Code | Usage |
|---|---|---|---|
| 1 | #000000 | #000000 (black) | 124 |
| 2 | #101010 | #101010 | 19 |
| 3 | #202020 | #202020 | 59 |
| 4 | #303030 | #303030 | 4 |
| 5 | #404040 | #404040 | 8 |
| 6 | #505050 | #505050 | 19 |
| 7 | #606060 | #606060 | 82 |
| 8 | #707070 | #707070 | 104 |
| 9 | #777777 | #777777 | 4 |
| 10 | #808080 | #808080 (grey) | 50 |
| 11 | #b0b0b0 | #b0b0b0 | 74 |
| 12 | #c0c0c0 | #c0c0c0 (silver) | 5 |
| 13 | #d0d0d0 | #d0d0d0 | 34 |
| 14 | #d3d3d3 | #d3d3d3 (lightgrey) | 2 |
| 15 | #e0e0e0 | #e0e0e0 | 21 |
| 16 | #f0f0f0 | #f0f0f0 | 109 |
| 17 | #f8f8f8 | #f8f8f8 | 14 |
| 18 | #ffffff | #ffffff (white) | 249 |
| 19 | #000080 | #000080 (navy) | 1 |
| 20 | #0000ff | #0000ff (blue) | 14 |
| 21 | #007fff | #007fff | 8 |
| 22 | #008000 | #008000 (green) | 5 |
| 23 | #008080 | #008080 (teal) | 1 |
| 24 | #00bcdf | #00bcdf | 4 |
| 25 | #00ff00 | #00ff00 (lime) | 1 |
| 26 | #00ffff | #00ffff (cyan) | 1 |
| 27 | #2b743f | #2b743f | 32 |
| 28 | #32cd32 | #32cd32 (limegreen) | 2 |
| 29 | #4040ff | #4040ff | 21 |
| 30 | #40ff40 | #40ff40 | 8 |
| 31 | #4d5d73 | #4d5d73 | 7 |
| 32 | #556b2f | #556b2f (darkolivegreen) | 45 |
| 33 | #6060ff | #6060ff | 10 |
| 34 | #6a5a8e | #6a5a8e | 7 |
| 35 | #6fc13d | #6fc13d | 7 |
| 36 | #6fc18e | #6fc18e | 72 |
| 37 | #7fc97f | #7fc97f | 25 |
| 38 | #800000 | #800000 (maroon) | 8 |
| 39 | #800080 | #800080 (purple) | 1 |
| 40 | #808000 | #808000 (olive) | 7 |
| 41 | #8080ff | #8080ff | 35 |
| 42 | #809bc0 | #809bc0 | 26 |
| 43 | #a0f0ff | #a0f0ff | 4 |
| 44 | #a47c41 | #a47c41 | 3 |
| 45 | #a52a2a | #a52a2a (brown) | 3 |
| 46 | #b36c4c | #b36c4c | 5 |
| 47 | #b5d6f1 | #b5d6f1 | 68 |
| 48 | #bde3cb | #bde3cb | 51 |
| 49 | #bf5bc3 | #bf5bc3 | 7 |
| 50 | #c00000 | #c00000 | 5 |
| 51 | #c7f1a3 | #c7f1a3 | 13 |
| 52 | #c95e2a | #c95e2a | 7 |
| 53 | #cdabde | #cdabde | 11 |
| 54 | #d18a6a | #d18a6a | 5 |
| 55 | #d1ead1 | #d1ead1 | 18 |
| 56 | #d4dcbd | #d4dcbd | 28 |
| 57 | #d79331 | #d79331 | 7 |
| 58 | #e3e9f1 | #e3e9f1 | 13 |
| 59 | #e46d71 | #e46d71 | 25 |
| 60 | #e5e0c2 | #e5e0c2 | 21 |
| 61 | #e9dd72 | #e9dd72 | 17 |
| 62 | #ec2d2d | #ec2d2d | 21 |
| 63 | #ecd8ff | #ecd8ff | 7 |
| 64 | #eecc55 | #eecc55 | 4 |
| 65 | #efadaa | #efadaa | 20 |
| 66 | #f2caea | #f2caea | 7 |
| 67 | #f3d6b6 | #f3d6b6 | 7 |
| 68 | #f6800a | #f6800a | 5 |
| 69 | #f6dd0a | #f6dd0a | 5 |
| 70 | #f9574b | #f9574b | 19 |
| 71 | #fcffef | #fcffef | 7 |
| 72 | #fdbf6f | #fdbf6f | 13 |
| 73 | #ff0000 | #ff0000 (red) | 26 |
| 74 | #ff00ff | #ff00ff (magenta) | 15 |
| 75 | #ff4040 | #ff4040 | 11 |
| 76 | #ffebeb | #ffebeb | 20 |
| 77 | #ffff00 | #ffff00 (yellow) | 16 |
| 78 | #ffff90 | #ffff90 | 19 |
| 79 | #ffffc0 | #ffffc0 | 20 |