DE:Baukasten für Webanwendungen
Wenn du aktuelle Informationen beitragen kannst, hilf bitte bei der Aktualisierung oder teile diese auf der Diskussionsseite mit. (Discussion)
OSM wird umso erfolgreicher, je besser es gelingt, die Daten aus der Geo-Datenbank in nützlichen Anwendungen zu verwenden und je mehr Menschen dies erfolgreich tun. Je leichter die Daten selektiert, dargestellt und genutzt werden können, desto motivierter und engagierter sind Aktive und desto mehr werden Dritte neugierig und aktiv. Desto qualitativer und stetiger ist das Wachstum und desto erfolgreicher wird OSM.
Ziel
Einen Baukasten erstellen, der OSM-Anwendern erlaubt, eigene Websiten mit OSM-Daten zu bereichern.
Dieser Baukasten soll jedem ermöglichen, die OSM-Daten individuell zu nutzen.
Konzept
Vorausgesetzt wird, dass der Anwender mit einem einfachen Texteditor und einem ftp-Programm umgehen kann. Damit soll er alle Aufgaben im Umgang mit dem Baukasten erledigen können. Die zentralen Dateien sind im Grundbaukasten enthalten. Alle Anpassungen und Erweiterungen werden als Textbausteine zur Verfügung gestellt, für die nachvollziehbar beschrieben wird, was sie leisten und wie sie eingebaut und konfiguriert werden. Variablen und Schalter werden besonders hervorgehoben und ihre Verwendung nachvollziehbar beschrieben. Für jede Anwendung gibt es ein anschauliches Musterbeispiel.
Grundbaukasten
Der Grundbaukasten besteht aus fertigen Dateien, die kopiert und auf den eigenen Server hochgeladen bereits lauffähig sind. Schon der Grundbaukasten enthält erste Variationsmöglichkeiten. Und er ist mit weiteren Bausteinen beliebig erweiterbar.
Workshop
Beim grossen OSM-Treffen in Essen (21.-23.11.2008) fand ein Workshop zum Thema "Baukasten für Web-Anwendungen" statt. Nach einem Brainstorming im Plenum arbeiteten 7 Teilnehmer an den Ideen und planten die Realisierung.
Projektleiter: Ulf
Teilnehmer: Markus, Ulf, Olaf, Stephan,...
- ToDo-Liste
- ...
- Zeitplan
- bis zum Jahresende sollen erste konkret anwendbare Ergebnisse vorliegen.
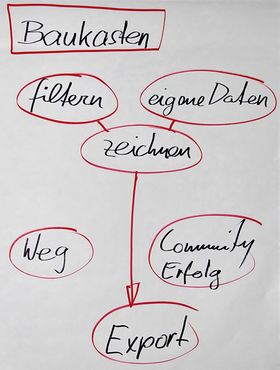
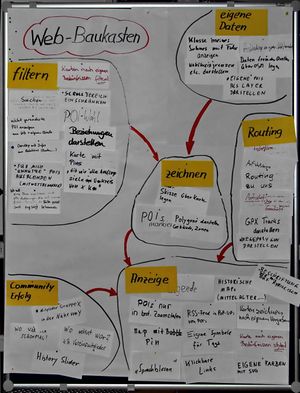
Ideensammlung
16 Teilnehmer haben in einem Brainstorming ihre Ideen auf Karten geschrieben. Diese wurden in sechs Bereiche zusammengefasst:
- Daten aus OSM-DB filtern
- suchen, auswählen, darstellen
- eigene Daten darstellen
- aus Datei, Liste, Tabelle
- auf die Karte zeichnen
- Linien, Flächen, Hinweispfeile, Sprechblasen
- Wegbeschreibung
- zu mir oder zu dir, Bus-/Bahnfahrplan
- Community, Erfolg
- Soziales Netz, Historie der Einträge, Statistik
- Export
- JPG, drucken, Daten
Ideen im Einzelnen
- Suchen: nach Strasse & PLZ, POIs in bestimmtem Gebiet, POI-Auswahl mit anklickbaren Icons aus Liste
- Scroll-Bereich einschränken
- Objekte nach eigenen Bedürfnissen filtern
- für mich "unnütze" POIs ausblenden (Beispiel: Mitwettbewerber)
- Overlay mit Infos aus Relationen (Routen, ...)
- ungerenderte POIs anzeigen aus DB & eigener Quelle
- gib mir alle Ausflugsziele im Umkreis von x km
- Karte mit Pins: mehrere Pins auf einer Karte mit Sprechblase
- Beziehungen zwischen ausgewählten Daten darstellen
- POI-Wahl: POI-Typen ein-/ausblenden. In Basisdarstellung vom Darsteller vordefiniert, optional mit GUI zur Live-Änderung der dargestellten Punkte durch Anwender.
- eigene POIs als Layer darstellen
- Daten fremder Quellen über OSM legen
- Anbindung an eigene (Web-) Anwendung: Einbindung ohne grossen Programmieraufwand per Klick (Branchenbuch, Stadtwiki, Strassenseiten, ...)
- Karte mit Polygon oder Layer: Wahlkreisgrenzen etc. darstellen
- Klasse meines Sohnes mit Fotos anzeigen
- Polygone darstellen, Gebäudeflächen, Zonen
- POIs markieren
- Handskizze über Karte legen
- parametrisierbarer Renderer/Radroutenplaner für Radfahrer: mit einstellbarer Bevorzugung/Vermeidung von bestimmten Strassen-/Radwegarten (Surface)
- Wegepolygon darstellen
- GPX-Track darstellen: auf der Karte soll der per URL übergebene GPX-Track in der gewählten Farbe, Dicke und Lineatur dargestellt werden
- Anfahrtsbeschreibung: "so finden sie uns" mit einzugebendem Startpunkt, wahlweise per Auto, Rad, ÖPNV
- Routing zu uns. "so finden sie uns"
- Anfahrtskizze: so kommt man zu uns
- Fahrpläne von Bus-/Bahnlinien im Kartenausschnitt oder bei Klick auf die Linien oder Haltestellen
- Wo wohnt wer: Vereinsmitglieder, Kunden, Lieferanten
- Mitfahrgelegenheit: wer fährt von wo wann mit wem zum Treffen
- wo ich schon war: POI-Liste mit Fotos und Popup (XML, Excel) auf Karte anzeigen
- Mitglieder der Gruppe X in der Nähe von Y
- Verein möchte seine Mitglieder in verschiedenen Orten darstellen
- History-Slider
- ich will eine Box markieren und alle Änderungen die seit meinem letzten Besuch der Seite erfolgt sind angezeigt bekommen
- Darstellung und Vergleich von zeitlicher Entwicklung
- Sprechblasen
- klickbare Links: ein Klick auf einen hervorgehobenen Punkt, Linie oder Fläche verlinkt auf externe Website
- Karte mit Bubble-Pin: Bild der Destination anzeigen
- Beschriftung der POIs auf kyrillisch
- historische Karten (Mittelalter)
- Legende: durch Überschriften gegliederte Erklärung der dargestellten Objekte
- MuoseOver-Legende: Kurztext zu Punkt, Linie, Fläche bei MouseOver
- Karten zeichnen nach eigenen Vorgaben
- RSS-feed in Popups von POIs abonnieren
- POIs nur in bestimmten Zoomstufen: bei einem POI kann man hinterlegen, in welchen Zoomstufen er angezeigt wird
- Objekte nur in bestimmten Zoomstufen (vom Anwender wählbar)
- Eigene Symbole für Tags: bestehende Tags sollen mit eigenen Symbolen (GIF, etc.) dargestellt werden
- Karte nach eigenen Bedürfnissen stylen
- Textfelder einbinden
- eigene Farben zuordnen mit SVG
- Karte in Web-Seite eingebunden oder in neuem Fenster anzeigen
- Karte in Dokumente und Dateien einbinden
- eigenen Standort markieren, Popup-Text
- grafische Wegbeschreibung
- viele Punkte aus einer Liste in der Karte darstellen (Sehenswürdigkeiten, Einkaufsmöglichkeiten, Verkehrsverbindungen, Löschwasserentnahmestellen, Transportmittel etc)
- Polygone aus einer Liste in der Karte darstellen (Immobilien, Regionen)
- Daten aus einer eigenen Datenbank selektieren und anzeigen
- Daten aus OSM (regional) selektieren und anzeigen
- Auswahlmenü für verschiedene Layer
- Demonstration der Verwendung von www.microformats.org in Popups
- Polygon zeichnen und POI (eines best. Typs) innerhalb des Polygons in Datenbank oder Liste speichern
- eigene Spezialkarte erzeugen: Skipisten, Skitouren, Schlittelwege, Bergtouren, Kletterführer, Flusswanderkarte, Kajak-Touren, Radwege, Wanderkarte, Stadtplan, Touristenführer mit Hotels und Sehenswürdigkeiten, Infotafel
- Wegbeschreibung auf der eigenen Website
- Wegbeschreibung per eMail verschicken
- Reiseberichte erstellen (Route, Sehenswürdigkeiten, Fotos)
- Illustrationen erstellen für Wikipedia, Stadtwikis und andere Projekte
- Adressen aus Adressliste auf Karte anzeigen (keine Koordinate vorhanden)
- jedes Kartenelement hat ein Popup mit Zusatzinformation und Links
- Netzplan ÖPNV (auch zur mapping-QA geeignet)
- Vereinfachte Wegepläne für Anfahrt-/-gehbeschreibung, welche nur (wichtige) Kreuzungen begradigte Wege beinhaltet
- Daten nach Suchkriterien aus der OSM-Datenbank auslesen
- Aus der OSM-Datenbank ausgelesene Daten in der Karte darstellen
- Daten aus der OSM-Datenbank auslesen, die innerhalb eines Polygons liegen
- Daten aus der OSM-Datenbank auslesen, die innerhalb eines Radius liegen (Mittelpunkt per GPS oder Marker)
- Schiebeschalter um die Transparenz der Basiskarte zu regeln
- Wanderweg als Relation und mit spezifischen Wegmarkierungen
- ...
Weboberfläche
Der Baukasten soll über eine Weboberfläche steuerbar sein.
Beispiel:
Mach Deine eigene Karte - mit OpenStreetMap Here you can generate a web page showing an OpenStreetMap customized to your needs. Size What should be the size of the map on your website? O Width: ____ Height: ____ (pixels) O Full Size (as large as possible) O ... - give some recommendations for common usage scenarios. Base Layer The base map to display: O Mapnik (default on OpenStreetMap.org, best looking street map, in most cases best choice) O Osmarender (more details than Mapnik) O Cycle Map (map dedicated to cyclists, with shadings) O NoName (debugging: shows "where the streets have no name") O informationfreeway.org (debugging: request rerendering of osmarender tiles) O Google O Yahoo O NASA World Wind O Virtual Earth O Your Own 1: _____ O Your Own 2: _____ Default base layer is: _____ O ... - how to best select sequence of layers? Overlays O Maplint O Data O Your Own 1: _____ O Your Own 2: _____ O GML O KML O Drawing O ... - how to add the various possible ways of data display? Map Section O Position and Zoomlevel (Simply paste an example OSM URL here) _____ O Mark current position - use icon: _____ Additional Features O Permalink (for later reuse, store the position and zoomlevel in the page URL) O Map Key (Legend of symbols) ? O Measure
OpenStreetMap auf Deiner Website
Some of the various ways to get a somehow customized OpenStreetMap on your own web pages.
Voraussetzungen
Well, before you start it's a good idea to have some basic knowledge about:
- how to upload files to your web server (FTP client, ...)
- how to work with an ASCII text editor (no, not MS Word!)
- how html and javascript basically works
Basically: how to maintain a web page. Knowing how to work with Dreamweaver, Frontpage or alike is probably NOT enough!
Anforderungen an "Deine Karte"
- Easy to set up?
- You need a simple and "quick to set up" solution or special features that will probably "require more work"?
- Static picture or "Slippy map"?
- Is a simple map picture (e.g. png, ...) with a fixed area size (e.g. village, town, country, continent or world) enough or is a "slippy map" with variable zooming (like on openstreetmap.org) needed?
- Area size?
- You need to display an area with the size of a: Village, Town, Country, Continent, World?
- Print?
- Especially pages like "how to reach us" benefits from a simple possibility to print them.
- Customized map rendering?
- Do you need special map rendering, e.g. for a map emphasizing hiking trails?
- Inclusion of your own data?
- Do you want to display your own data on the maps, e.g. a collection of POIs or outlines of special objects?
Methoden
| Integrates into page with | Difficulty / Effort | "Slippy" | Area Size | Customized Rendering | Render own data | ||
|---|---|---|---|---|---|---|---|
| Export tab | Image (png, ...) | Easy | No | Any | Yes | No | No |
| Kosmos with default rendering | Image (png, ...) | Easy | No | <= City | Yes | No | No |
| Kosmos with customized rendering | Image (png, ...) | Intermediate | No | <= City | Yes | Yes | convert to .osm first |
| Openlayers.org with default maps | JavaScript | Intermediate | Yes | Any | Screenshot | No | limited |
| Openlayers.org with customized maps | JavaScript | Advanced | Yes | Any | Screenshot | Yes | Yes |
- Export Tab
Use the export tab on http://www.openstreetmap.org to create map pictures (png, pdf, ...) for static display on a web page. Unless you edit the resulting picture with Gimp or alike, there's no way to customize the rendering.
- Kosmos
Use Kosmos to render your own map pictures (png, ...) for static display on a web page. It's possible (but requires effort) to implement your own map rendering. The maximum size of the rendered area is depending on the amount of data in that area. Depending on the developer machine, a city like Hamburg (1 million habitants) might the maximum here.
- OpenLayers.org
Use OpenLayers to display a "Slippy" map on your web page. This is a flexible javascript framework to display various existing "slippy maps" like openstreetmap or Google Maps.