ES:Component overview
This page is to give Developers a technical overview of logical system/components of OpenStreetMap.
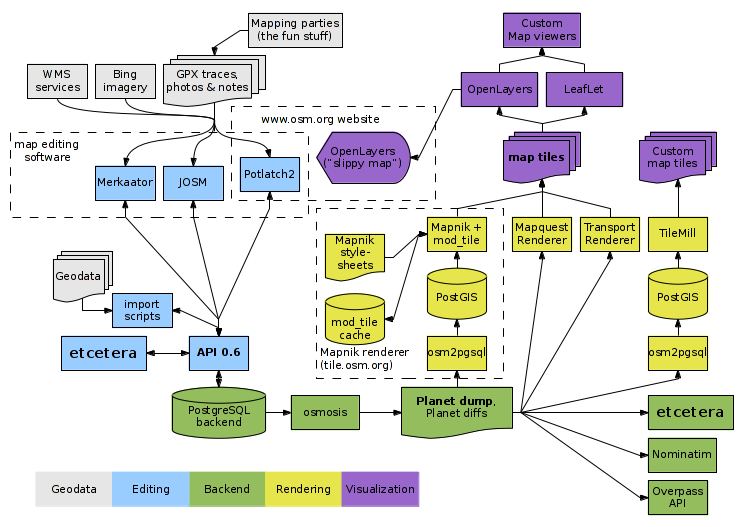
Diagrama
Base de Datos
La database tiene todos los datos del mapa en forma de nodos, segmentos, y las formas. ver Database schema
API
The OSM API (AKA the "Protocol") is a REST web service interface for reading and writing to the database i.e. XML over HTTP, with use of simple URLs for object access, and standard HTTP response codes.
Other OSM components access the database via this interface. It is also available to the outside internet.
The API logic is all part of the same Ruby on Rails application which powers the OSM front end website.
OSM Front End
The front-end website is a Ruby on Rails application (see The Rails Port), with views and models sitting alongside those of the XML API. As is standard for a rails app, it uses a direct connection to the database (not calling the API. This connectivity is not shown on the diagram above).
The website's main function though is to simply display the Slippy Map ("view" tab), and the online editor Potlatch ("edit" tab), but it also deals with logging in, registering, user pages, user diaries, raw data 'browse' views, and changset view being introduced in the API v0.6.
Slippy Map
See Slippy Map. The main map appearing on the openstreetmap.org homepage is javascript interface letting you zoom and pan ("slippy" draggable panning). What happens is, the website (the 'index' view of the rails app) invokes OpenLayers. As it does so, it passes in a latitude and longitude based on the users last viewed location or URL params. OpenLayers does its client side javascript magic, to figure out which 'tile' images to fetch from the tile server.
Potlatch
Potlatch is the online editor appearing on the 'edit' tab. Again the rails app has a view for the 'edit' tab. Potlatch is a flash object embedded on the web page. It is written in ActionScript. While running in the browser it makes calls to a special part of the API called the 'AMF Controller'. Because of browser security constraints it cannot be embedded on any website other than openstreetmap.org (since it must make HTTP requests to the API)
Tiles and tile rendering
There is an ongoing process of fetching map data via the API, and rendering maps as raster images known as tiles. Many new tiles need to be rendered to achieve full (global) coverage, but also updates to the underlying map data will mean that existing tiles need to be re-rendered.
Mapnik
Mapnik is a rendering system which powers the display which is currently the Slippy Map default. The rendering process runs on the 'tile' server, and Mapnik tile images are served from that machine. This renderer takes its data from a postgres database. This is not the same (MySQL) database used for the main OSM server. Postgres is populated by running an osm2pgsql script on the weekly Planet.osm dump. More recently it is also being populated more regularly with the application of Osmosis diffs (hourly)
Tiles@home
Tiles@home is a distributed tile rendering system. It uses the Osmarender rendering system (XSLTs) running on many different client machines. Each client takes live data over the API, transforms it to SVG, rasterizes this using inkscape, and rendered images are uploaded back to the t@h server. Despite being hopelessly CPU intensive (much more so than Mapnik), the tiles@home layer is kept pretty up-to-date by all the distributed clients.
Renderers
As mentioned above, we use rendering software called Mapnik and Osmarender to create raster images for the slippy map tiles. Renderers can also be used on an ad-hoc basis for creating map images from our data. There's limitless potential to develop new ways of rendering our data. See Renderers
Editors
Along with the edit tab on the website (Potlatch) there are other tools, both offline apps and other websites, which allow you to edit the OSM data via the API.