Editors/Django
| osmeditor | ||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Author: | crschmidt | |||||||||||||||||||
| License: | GNU GPL | |||||||||||||||||||
| Version: | (2009-12-24) | |||||||||||||||||||
| Language: | English
| |||||||||||||||||||
| Website: | ||||||||||||||||||||
| Source code: | https://trac.openstreetmap.org/browser/applications/editors/django/osmeditor | |||||||||||||||||||
| Programming language: | Python | |||||||||||||||||||
|
discontinued |
||||||||||||||||||||
| ||||||||||||||||||||
In year 2009 some development was done on a Django-based web interface for doing simple edits to OSM objects.
Code is in https://trac.openstreetmap.org/browser/applications/editors/django/osmeditor .
Live version was running at http://osmeditor.labs.metacarta.com/ .
Getting Started
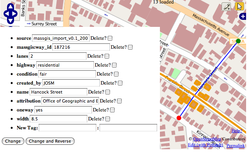
The application has two different editing interfaces. One is an editor of individual objects in an HTML page, a la This example. This allows you to do some simple tag changing, and is useful when you know the ID of an object, not not much other information about it, like location.
The other mode is the map mode. The map mode has an editor similar to Potlatch. By default, you can drag the map around: to select an object, click any spot on the map. The editor will download all nodes and their associated objects for 30px in each direction from the click, and display them in the map. From there, you can select a feature by clicking on it (to see its tags, in the lower left), and click 'edit' to edit the tags in the page.
The map also has a 'Create POI' mode, where you can select the pencil tool, and double click in the map to create a POI. Currently, this takes you off onto another page to edit the tags.
In order to use the in-map editing, you must first login through the link on the homepage.
Supported
In a short summary, here are the things you can do in this editor:
- Change tags on an object
- Add new tags to an object
- Delete tags on an object
- Add a new node (designed for 'POI's)
- Change the directionality of a way
Things you can't do:
- Create more than one node at a time
- Create ways
- split ways or other fancy things
- add or remove members from ways or relations
For TIGER/LINE data, this makes it a decent editor for setting oneway street information.
Wishlist
- Make the entire thing more well documented/intuitive.
- Save map state, so that when you leave the map and come back, unless there is state in the URL, it restores to where you were.
- Bookmarks of locations
- Recently edited locations from all users
- Could first step on node, way, relation be "get node/way/relation" (I know I want to edit relation xxxxx) as you get a deafualt at mo if you haven't come from Data View or somesuch
- I don't understand this -- can someone explain what is meant here? (steve8?) Crschmidt 14:53, 17 February 2009 (UTC)
- When viewing a deleted object, show history, and allow undeleting (rather than just showing 410)
- Easy way to say "Stick this way into relation [_____]"
- Allow me to specify my own tile URL to use, possibly saving/getting it from a config in API v0.5#Methods_for_User_Data
- Improved zindex-ordering: larger areas on the bottom, points/lines on top.
- OpenStreetBugs integration
Privacy
It is theoretically possible for me to look up the login details of any user who is currently logged into the system. If you chose 'logout' (on the homepage) when you are done, that information is deleted, and I can't see it anymore. I have no plans to do this, but if you are concerned about your OSM Username/password:
- Get behind OAuth for the OSM website
- Set up your own version of the editor in the meantime. It is trivial to do this on mac/linux, and probably not too difficult on Windows.
Installation
- Install Python
- Install Django (1.x)
- Ubuntu versions later than (or equal to) intrepid (8.10) can just use "sudo apt-get python-django", as can users on Debian Lenny or later.
- On OS X, type 'sudo easy_install Django'
- On Windows, you can try to run easy_install Django somehow, but I don't have windows to test this
- svn co https://svn.openstreetmap.org/applications/editors/django/osmeditor
- cd osmeditor
- python manage.py syncdb
- python manage.py runserver
- Open http://localhost:8000/ in a browser.