FR:Overpass turbo/MapCSS
État des serveurs · Versions · Développement · Conception technique · Installation · Surcouche de compatibilité XAPI · Diagrammes de transports publics · Applications · Code source et problèmesOverpass turbo · Assistant · Raccourcis Overpass turbo · Feuilles de style MapCSS · Export en GeoJSON · plus (français) · Développement · Code source et problèmes · Site webOverpass Ultra · Examples · Overpass Ultra extensions · Feuilles de style MapLibre · URL Params · plus (français) · Code source et problèmes · Site web
Overpass turbo supporte MapCSS pour les fonctionnalités de personnalisation. Il s'agit ci-dessous d'une introduction à l'usage de MapCSS dans turbo, d'exemples et d'une liste de fonctionnalités de MapCSS supportées.
Une introduction plus générale peut être aussi trouvée ici sur le blog de Martin Raifer.
Comment utiliser
MapCSS peut être attaché à une requête avec un tag "mustache" spécial : Vous écrivez {{style: et tout ce qui vient après jusqu'au premier }} est interprété comme une feuille de style MapCSS.
<osm-script>
... votre requête overpass ici ...
</osm-script>
{{style:
... votre feuille de style mapcss ici ...
}}
Exemples
Marqueurs avec texte
Vous pouvez à présent utiliser MapCSS pour afficher le texte des marqueurs sur la carte. C'est très utile pour montrer les noms des éléments affichés. La déclaration MapCSS suivante ajoute des marqueurs textuels à chaque nœud, chemin ou relation sur la carte et affiche tout ce qui se trouve dans le tag name:
{{style:
node, way, relation {
text: name;
}
}}
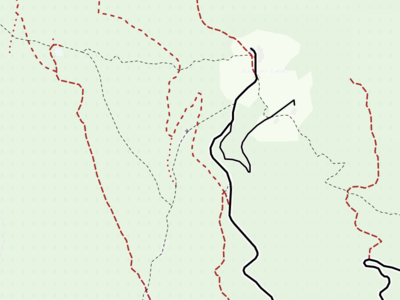
Styles de lignes 
way
{ color:black; width:4; opacity:1; }
way[tunnel][tunnel!=no]
{ opacity:0.3; }
way[highway=motorway]
{ width:12; }
...
way[highway=track][tracktype=grade5]
{ color:brown; width:3; dashes:1,10,1,10; }
way[highway=path]
{ color:black; width:1; dashes:5,5; }
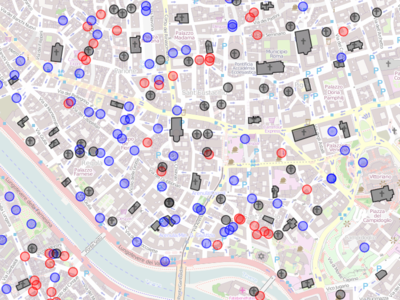
Codage couleur 
node, area
{ color:white; fill-color:white; }
node[amenity=drinking_water],
node[amenity=fountain],
area[amenity=fountain]
{ color:blue; fill-color:blue; }
node[amenity=place_of_worship],
area[amenity=place_of_worship]
{ color:grey; fill-color:grey; }
node[amenity=restaurant],
area[amenity=restaurant]
{ color:red; fill-color:red; }
...
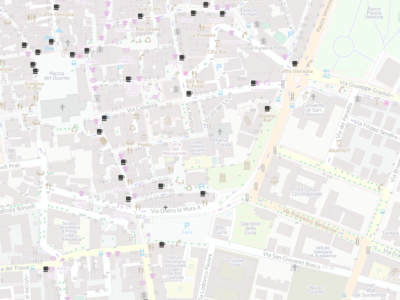
Icônes pour points d'intérêts 
node[amenity=cafe] {
icon-image: url('icons/maki/cafe-18.png');
icon-width: 18;
}
MapCSS
L’implémentation de MapCSS suit les spécifications de l'ébauche de MapCSS/0.2.
Sélecteurs
Les éléments peuvent être sélectionnés par leur type OSM (nœud/chemin/relation) et/ou par leur géométrie (nœud/ligne/zone).
Les pseudo-classes suivantes sont disponibles:
:active- sélectionne l'élément de la carte qui vient juste d'être cliqué (et qui affiche la fenêtre pop-up):tainted- sélectionne les éléments qui ont des géométries incomplètes (ex: des chemins avec des noeuds manquant ou des multipolygones incomplets):mp_outline- sélectionne les chemins qui appartiennent a un multipolygone:tagged- sélectionne les éléments qui ont des tags intéressants (n'importe quel tag autre que created_by=* ou source=*):untagged- sélectionne les éléments qui n'ont pas de tags intéressants (opposé de:tagged):placeholder- sélectionne les points qui sont des espaces réservés pour une ligne ou une zone.
Classes fonctionne comme spécifié via la syntaxe "set .my_class".
- ↑ déprécié, utiliser à la place des sélécteurs-enfants
Propriétés
Les propriétés suivantes peuvent être utilisées pour styler les éléments de la carte:
Propriétés de la ligne
color- couleur de la ligneopacity- opacité de la lignewidth- largeur de la lignedashes- spécifie les lignes en pointillés: an array of alternating on/off lengths (e.g. 5,8)
Propriétés de la zone
fill-color- la couleur du remplissage de la zonefill-opacity- l'opacité du remplissage de la zonecasing-*- (notez que le casing (?)pour les lignes n'est pas encore supporté et que les propriétés de casing (?) pour les zones peuvent également être définies par les propriétés de ligne sans préfixes respectives)
Propriétés du point
symbol-shape- spécifie le symbole qui devrait apparaître à l'endroit du point d'intérêt. Actuellement seul '"circle" est supporté.symbol-size- la taille du symbole à afficher (ex: le rayon du cercle)symbol-*- règle les propriétés du symbole à afficher:symbol-stroke-width,symbol-stroke-color,symbol-stroke-opacity,symbol-fill-color,symbol-fill-opacity(notez que les propriétés du symbole peuvent également être définies par les propriétés de ligne sans préfixes respectives)icon-image- si réglé une icône sera affiché pour le point d'intérêt. (notez que les valeurs icon_width et icon_height doivent être renseignées si l'on veut que l'icône soit centrée autour du point)icon-width- la largeur de l'icôneicon-height- la hauteur de l'icône
Quelques restrictions
- La stratification (usage des calques) n'est pas supportée (ni par
::layernamesubparts niz-indexsublayers). Seul le calque "default" (subpart) est traité. Les autres calques aussi bien que lez-indexsont ignorés. - Les sélecteurs "enfants" descendants fonctionnent seulement pour les relations comme parents. I.e. "
relation node" fonctionnera mais "way node" ne fonctionnera pas. - Le support Eval est actuellement un peu expérimental. Attendez-vous à quelques tracas (ex :la fonction incluse
prop()n'est pas encore implémentée). Un usage simple (commeeval('tag("population")/100000');) devrait être bon. - La syntaxe
setne supporte pas encore les déclarationseval. - Les sélecteurs de niveau de zoom (ex:
|z12) ne sont pas supportés (en fait ils sont toujours évalués pour un niveau de zoom 18, indépendamment de l'état de la carte actuelle). - Le sélecteur de type "wild-card" "*" n'est pas encore implémenté.
Sets d'icônes
Overpass turbo est fourni avec trois jeux d'icônes pour la carte: maki, "osm mapnik" et osmic. Vous pouvez les utiliser en vous référant respectivement à icons/maki/***.png, icons/mapnik/***.png ou icons/osmic/***.png. Voir cet exemple. Alternativement, il est aussi possible d'utiliser des icônes avec des urls externes.
Plus d'exemples
Overpass turbo - Style par défaut
Ceci est la feuille de style [MapCSS]] par défaut des éléments de la carte dans Overpass turbo:
/* point features */
node {
color:#03f;
width:2;
opacity:0.7;
fill-color:#fc0;
fill-opacity:0.3;
}
/* line features */
line {
color:#03f;
width:5;
opacity:0.6;
}
/* polygon features */
area {
color:#03f;
width:2;
opacity:0.7;
fill-color:#fc0;
fill-opacity:0.3;
}
/* style modifications */
/* objects in relations */
relation node, relation way, relation relation {
color:#d0f;
}
/* tainted objects */
way:tainted, relation:tainted {
dashes:5,8;
}
/* placeholder points */
way:placeholder, relation:placeholder {
fill-color:red;
}
/* highlighted features */
node:active, way:active, relation:active {
color:#f50;
fill-color:#f50;
}