FR:uMap/Guide/Formatage du texte
Les champs de texte comme description permettent en plus du texte plat de mettre en forme et de relier les informations.
Syntaxe
Raccourcis avec syntaxe correspondante:
- Italique:
normal et *italique* - Gras:
normal et **gras** - Titre 1:
# au début de la ligne - Titre 2:
## au début de la ligne - Titre 3:
### au début de la ligne - Un séparateur horizontal:
--- au début de la ligne - Un simple lien:
[[https://....]]. - Un lien avec texte:
[[https://....|nom lisible]]. - Un lien vers un POI dans la carte:
[[#zoom/latitude/longitude]] e.g. [[#15/45/3]] - Une image:
{{https://....}}. - Une image avec une largeur en pixels:
{{https://....|100}}. - Ajout d'un site web:
{{{https://....}}}. - Ajout d'un site web avec hauteur en pixels:
{{{https://....|300}}}. - Ajout d'un site web avec hauteur et largeur en pixels:
{{{https://....|300*200}}}. - Un caractère Unicode est autorisé dans le texte. Unicode se trouve sur le web [1]. Quelques exemples de caractères Unicode: ♻️ Ⓜ️ ☢️ ⚠️ ⚡ ⌘ €
Exemple
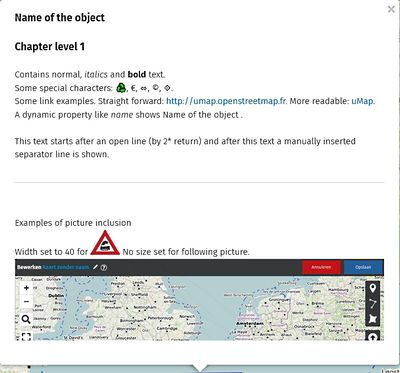
L'exemple montre une fenêtre contextuelle où plusieurs options sont utilisées. La description de cet objet a le texte suivant:
# Chapitre niveau 1
Contient normal, *italique* et texte **gras**.
Quelques caractères Unicode: ♻️, €, ⇔, ©, ⎆.
Quelques exemples de lien. Simple: [[http://umap.openstreetmap.fr]]. Avec texte: [[http://umap.openstreetmap.fr|uMap]].
Une propriété dynamique comme *name* montre {name}.
Ce texte commence après une ligne ouverte (par 2* retour) et après ce texte, une ligne de séparation insérée manuellement est affichée.
---
Exemples d'inclusion d'images
Largeur réglée à 40 pour {{https://upload.wikimedia.org/wikipedia/commons/thumb/4/4a/Nederlands_verkeersbord_J11.svg/200px-Nederlands_verkeersbord_J11.svg.png|40}} Aucune taille définie pour l'image suivante.
{{https://wiki.openstreetmap.org/w/images/5/5e/NL_Umap-default-editor-short.jpg}}