Strava
Strava (Strava on Wikipedia) is a website and mobile app (for Android and for iOS) used to track athletic activity via GPS. Its headquarters are located in San Francisco, California, USA.
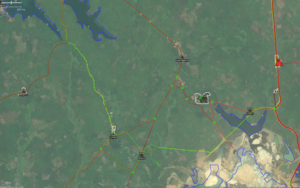
Most popular activities tracked are cycling, running and hiking. The Strava dataset contains 13 trillion latitude/longitude points from over 1 billion activities with a total distance of 27 billion km.[1] The heatmap shows data from the last year and is updated monthly.[2]
Use of OpenStreetMap
Strava is introducing use of OpenStreetMap gradually, replacing Google Maps. They are using a "terrain" style rendered and hosted by Mapbox.
- Static maps (the small thumbnail map images) both on the web and within the mobile apps have used OpenStreetMap since early 2014.
- Slippy maps on the web have switched from Google Maps to OpenStreetMap mid 2015. Slippy maps in the Android and iPhone apps are not switched yet, the 2019-10 announcement was only about the static snapshots.
- Routing, and the "route builder" is based off OSM data.
There is also the strava-map-switcher browser extension that extends the Strava website with more detailed and/or recent maps (Mapy.cz, Freemap Slovakia, MTB map Europe, …).
Global Heatmap
| Since late March 2025, Strava has deployed new URLs with enhanced security features. As a result, extensions may be temporarily broken until additional support is provided. |
To access the Strava heatmap at higher zoom levels, you must be logged into Strava.com. To use it, you first need to create an account, log in, and navigate to the Maps section.

Strava's Global Heatmap website: https://www.strava.com/maps/global-heatmap
(If the heatmap does not show after logging in, set a location at https://www.strava.com/settings/profile and the map will appear.)
Data Permission - Allowed for tracing!
OpenStreetMap users have permission (reconfirmed in November 2019) to use Strava heatmap data for tracing into OSM only. For all other non-personal uses, including tracing into other datasets, please contact Strava Metro.
The data is available on a purchasable license basis, so it is great that Strava allows the data to be used free of charge for the purposes of improving OpenStreetMap (similar agreements exist with aerial imagery providers). Please be aware that this is a great tool to find missing paths, but that the presence of heatmap lines does not necessarily mean that access on that location is legal for the general public. Also the type of activity for some Strava tracks might be incorrectly specified (e.g., cycling tracks over large bodies of non-frozen water).
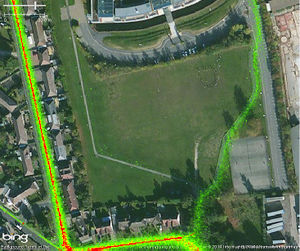
Global Heatmap in High Resolution
Browser Extension
- JOSM Strava Heatmap: is a browser extension that simplifies the process of getting the high-resolution heatmap TMS URL. It is available as a Firefox Addon or a Chrome Extension, and the source code is on Github.
- iD Strava Heatmap: is an extension available on Chrome and Firefox that allows iD users to use the Strava Heatmap in combination with another background layer[3]. The source code is on GitHub.
- If you are using Tampermonkey script manager, a script is offered to generate the heatmap URL.
Manually
Global Heatmap in High Resolution is available to registered users of Strava. Thus, you first have to create a Strava account. (This allows the retrieval of values to insert to replace 'MYVALUE' in the addresses below.)
In JOSM, a TMS layer of Strava high-resolution heatmap can be added in the Imagery menu as follows:
tms[3,15]:https://heatmap-external-{switch:a,b,c}.strava.com/tiles-auth/ACTIVITY/COLOR/{zoom}/{x}/{y}.png?Key-Pair-Id=MYVALUE&Policy=MYVALUE&Signature=MYVALUE
In iD, you can use the following link as a custom background:
https://heatmap-external-{switch:a,b,c}.strava.com/tiles-auth/ACTIVITY/COLOR/{zoom}/{x}/{y}.png?Key-Pair-Id=MYVALUE&Policy=MYVALUE&Signature=MYVALUE
For other software modifications to this link may be necessary. For example for use in QGIS, it works to add a TMS service using the address:
https://heatmap-external-a.strava.com/tiles-auth/ACTIVITY/COLOR/{z}/{x}/{y}.png?Key-Pair-Id=MYVALUE&Policy=MYVALUE&Signature=MYVALUE
Retrieving 'MYVALUE' for the above addresses
After logging in to https://www.strava.com/heatmap/ using a browser, you then have to retrieve and replace the MYVALUE items with appropriate cookie values for the following:
- CloudFront-Key-Pair-Id
- CloudFront-Policy
- CloudFront-Signature
To get these values: On Firefox, press ⇧ Shift+F9. On Chrome, paste this in your URL bar: chrome://settings/cookies/detail?site=strava.com, or while the site https://www.strava.com/heatmap/ is opened, press F12, switch to the Application menu and retrieve the values from Cookies under the Storage section. On Safari, make sure the Develop menu (Settings->Advanced) is enabled and then choose "Show Web Inspector" and retrieve the values from Cookies under the Storage tab.
Choosing values for ACTIVITY and COLOR for the above addresses
Replace also the elements ACTIVITY and COLOR with the available options:
- ACTIVITY:
- run
- ride
- winter
- water
- all
- COLOR:
- blue
- bluered
- purple
- hot
- gray
Additional notes
A python utility is available to automate this process in JOSM: stravaheatmap.
The values from the cookies will expire in approximately one week. After that, you need to repeat the whole process in order to keep using the high resolution Strava Heatmaps in your editor.
If you have a question regarding editing with the heatmap, please ask OSM community at for example help.openstreetmap.org (search for old, similar questions before). If you run into technical issues with these addresses (e.g. server/DNS error), please mail maps -at- strava.com.
Python Script
There is a Python script that can receive command line arguments (Activity, Color, Resolution, Prefix, Server) to build a dynamic TMS URL. The source code can be found on GitHub.
Global Heatmap in Low Resolution
Strava heatmap in low resolution is not sufficiently detailed to be used for tracing into OSM. It might indicate where to find missing roads or cycle tracks.
In JOSM, the Strava Global Heatmap (Low Resolution) has been added to the JOSM imagery list, and can be activated through the preferences. Here are the strava entries on JOSM's internal list for reference.
For iD editor, you could paste the URLs into the "custom" entry (only one possible at a time) of the background settings. To find out the correct URLs, see the part between <url> and </url> on the JOSM list and append ?px=256 at the end. Examples:
https://heatmap-external-{switch:a,b,c}.strava.com/tiles/ride/bluered/{zoom}/{x}/{y}.png?px=256https://heatmap-external-{switch:a,b,c}.strava.com/tiles-auth/ride/hot/{zoom}/{x}/{y}.png?px=256
Source Tag
Many different source=* tags are used but the common ones are:
source=Strava
source=strava
source=Strava Heatmap
Strava Slide
Strava Slide iD fork gives access to GPS tracks and provides a clever tool (Slide add-on) to iteratively refine a way geometry and optimize its alignment with the GPS heat data.
Routing Error Reports
Routing errors reported by Strava users can be viewed on a slippy map that has OpenStreetMap as a base layer. This could be used as a "check list" for mappers to investigate potential problems and correct them based on usual sources (like checking the location on-the-ground). http://labs.strava.com/routing-errors/
API
Strava has an API. Most of the information available relates to a specific user or their friends and so requires login through a Strava account. http://strava.github.io/api/
Things to be careful while mapping
Strava can be highly accurate in showing the location of where people travel while exercising or training, with the exceptions listed below. However, it doesn’t tell you whether they are traveling on a road, trail, or something else. It doesn’t tell you if access is legal, it doesn’t tell you the surface, difficulty, etc.
Exceptions:
- The heatmap is for the past year, so if a trail was recently closed, it will still show "heat" for some time.
- Unless filtered, the heatmap is for all activities, including winter-only activities done on winter only routes. These should not be mapped as highway=path/footway/cycleway/bridleway/track.
- For roads and tracks, if people preferentially spend more time on one side of the road than the other (e.g. they prefer doing a loop in one direction vs the other, or there is a hill that slows them down), the heatmap will be skewed to that side.
- For wide features, such as roads with cycle lanes on either side, the heatmap will show two hot paths, one of which may be hotter. If you are mapping the road, you need to pick the middle of the “heat”, rather than the "hottest" location. You can think of it as a bimodal distribution, of which you take the middle point (the center of the road) rather than one of the modes (one of the hot paths on the side of the road).
- The heatmap is an average, as such it is a low pass filter, and it will tend to smooth out sharp corners and switchbacks.
- The heatmap is updated monthly, so new features, and reroutes of existing features will not immediately show up, and even after the first update or two there may not be much heat.
See also
- Gpslib.ru - active since 2007; more functional counterpart, allows you to download traces with timestamps
- http://labs.strava.com/
- http://labs.strava.com/slide/slide-SOTM-2014.pdf
- http://stateofthemap.us/session/slide/
References
- ↑ “Strava Labs”. Retrieved 2021-11-28.
- ↑ "Strava Metro and the Global Heatmap". Strava. Retrieved 2022-08-26.
- ↑ The extension was announced by its creator in the Community Forum on 2023-06-27.