DE:OpenLinkMap
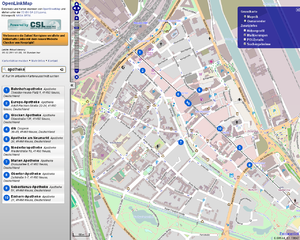
Die OpenLinkMap ist eine Webanwendung, die auf einer OpenStreetMap-Karte viele verschiedene Zusatzinformationen anzeigt.
Die Webanwendung wurde im Januar 2010 vorgestellt. Das Projekt ist mit dem Ziel entstanden, in der OSM-Datenbank erfasste (Wikipedia-)Links auf einer Karte zu visualisieren (daher der Name).
Während das Projekt anfangs nur zum Visualisieren von in der OSM-Datenbank erfassten (Wikipedia-)Links diente, wurde die Anwendung nach und nach um viele weitere Funktionen ergänzt. Mittlerweile bietet die OpenLinkMap eine große Zahl von nützlichen Funktionen und hat das Ziel, die vielen Informationen aus der OpenStreetMap-Datenbank möglichst sinnvoll und übersichtlich in einer Anwendung darzustellen und dem Anwender alle verfügbaren Informationen auf einen Blick zu präsentieren.
Auf der Karte werden viele Details zu POIs angezeigt, zum Beispiel ein passendes Bild, der Anfang des passenden Wikipediaartikels, nächste Bushaltestellen, Parkplätze und Bahnhöfe, bei Restaurants Informationen über das Rauchen, Küche oder Internetanbindung und vieles mehr. Daneben wird bei ÖPNV-Haltestellen ein Link zu einer Webseite mit den Abfahrtszeiten angezeigt.
Das Projekt versteht sich als eine Erweiterung der normalen Karte, die (auf der Kachelkarte) nicht sichtbare Informationen ergänzt, passende Informationen aus anderen Webdiensten einbindet und zu diesen verlinkt (z.B. Wikipedia, Abfahrtszeiten).
Projektgründer Alexander Matheisen kündigte an, die Webseite zum 11. January 2016 einzustellen. Nach kurzer Unterbrechung wurde die Seite von Jens Kammann weiterbetrieben.
Funktionen
- POI-Layer: Anzeige von Zusatzinformationen in Popups durch Anklicken der Punkte
- täglich aktualisierte, weltweite Datenbasis
- Zusammenfassen von nah zusammenliegenden Markern für mehr Übersichtlichkeit
- Anzeige des zugehörigen Wikipediaartikel, wird in die Sprache des Benutzers übersetzt
- Anzeige eines passenden Bildes, entweder per Tag angegeben oder aus dem zugehörigen Wikipediaartikel entnommen
- Anzeige von nahen Objekten wie die nächste Bushaltestelle oder der nächste Parkplatz
- Name wird in der Sprache des Benutzers angezeigt
- Anzeige, ob ein POI gerade in diesem Moment geöffnet hat
- Anzeige verschiedener Zusatzinformationen, z.B. Rauchen, Öffnungszeiten, Kontaktdaten, Webseite, Küche, etc. (Liste der ausgewerteten Tags)
- landesabhängige Formatierung von Adressformaten
- Unterstützung für mehrere durch Semikolon getrennte Values
- Layer für öffentliche Verkehrsmittel
- Anzeige von Haltestellen und Zusatzinformationen wie Barrierefreiheit oder Überdachung
- Verlinkung zu Webseiten mit Abfahrtsinformationen je nach Betreiber (Aktuelle Liste der unterstützen Verkehrsunternehmen)
- eingebaute Unterstützung für Osmosis TagTransform Regeldateien
- Geländeschattierung/Hillshading zuschaltbar
- Automatische Auswahl der Startposition mit Hilfe der IP oder der Geolocation API
- Suchfunktion, basierend auf Nominatim
- lokal begrenzte Suche
- Suchergebnisse auf der Karte anzeigen
- Permalinks
- Unterstützung für Touchscreens
- Mehrsprachigkeit: Übersetzung von Namen, Wikipediainformationen und Benutzeroberfläche
- HTML-Code: Möglichkeit, eine Karte mit Popup in andere Webseiten einzubinden
- Verhalten durch verschiedene URL-Parameter beeinflussbar
- Tägliche Aktualisierung der Daten gegen 01:00, Abschluss des Updateprozesses gegen 05:00 Uhr morgens
Verwendete Software
- osmfilter
- osmconvert
- osmupdate
- OpenLayers
- Osmosis
- Linux
- PostgreSQL
- PostGIS
- Apache, PHP, Javascript, CSS, ...
URL-Parameter
lang=<Sprache nach ISO 639-1>
Dient dazu, eine bestimmte Sprache für Benutzeroberfläche und z.B. die Auswahl mehrsprachiger Namen zu erzwingen. Ansonsten wird die Sprache nach HTTP_ACCEPT_LANGUAGE des Benutzers ausgewählt.
id=<OSM-ID eines Objektes>
Zusammen mit dem Parameter "type" kann man direkt an zu diesem Objekt springen und das dazugehörige Popup öffnen.
type=node|way|relation
Zusammen mit dem Parameter "id" kann man direkt an zu diesem Objekt springen und das dazugehörige Popup öffnen.
q=<Suchausdruck>
Übergibt man mit diesem Parameter einen Suchausdruck, so wird direkt beim Laden der Seite eine Suche mit diesem Begriff durchgeführt.
bounded=1|0
Mit diesem Parameter kann man bei einer Suche über den URL-Parameter "q" angeben, dass nur im sichtbaren Kartenausschnitt gesucht werden soll. Diese Option ist nur sinnvoll, wenn gleichzeitig mit den Parametern "lat", "lon" und "zoom" ein Kartenausschnitt gewählt wird.
lat=<Lat-Koordinate>
Mit diesem Parameter lässt sich zusammen mit den Parametern "lon" und "zoom" die Position der Karte beim Aufruf der Webseite regeln.
lon=<Lon-Koordinate>
Mit diesem Parameter lässt sich zusammen mit den Parametern "lat" und "zoom" die Position der Karte beim Aufruf der Webseite regeln.
zoom=<Zoomstufe>
Mit diesem Parameter lässt sich zusammen mit den Parametern "lat" und "lon" die Position der Karte beim Aufruf der Webseite regeln. "zoom" bestimmt dabei die Zoomstufe.
offset=<Unterschied der eigenen Zeitzone zu UTC in Stunden>
Mit diesem Parameter legt man fest, wie viele Stunden die eigene Zeitzone von der Universalzeit UTC abweicht. Dieser Wert ist notwendig um korrekt zu berechnen, ob ein Geschäft zur Zeit offen hat oder wann die Datenbank zuletzt aktualisiert wurde.
API
Jeder ist ausdrücklich willkommen, die API für eigene kleinere Projekte mitzubenutzen. Am besten ist es, vorher mitzuteilen, wenn regelmäßige Abfragen durchgeführt werden, damit die Last nicht zu groß wird.
Alle API-Funktionen erlauben JSONP. Um dieses Format zu verwenden, müssen die Parameter
format=json callback=<Callback-Funktion>
übergeben werden.
POIs in einem bestimmten Bereich
http://openlinkmap.org/api/list.php
Parameter:
bbox: Boundingbox, Werte durch Komma getrennt format: csv, json; Standardwert: csv
Antwort:
CSV-Datei: <lon>|<lat>|<osmid>|<type>
Beispiel: http://www.openlinkmap.org/api/list.php?bbox=6.67336,51.203552,6.679132,51.206406
ÖPNV-POIs in einem bestimmten Bereich
http://openlinkmap.org/api/ptlist.php
Parameter:
bbox: Boundingbox, Werte durch Komma getrennt format: csv, json; Standardwert: csv
Antwort:
CSV-Datei: <lon>|<lat>|<osmid>|<type>
Beispiel: http://www.openlinkmap.org/api/ptlist.php?bbox=6.67336,51.203552,6.679132,51.206406
Details
http://openlinkmap.org/api/details.php
Parameter:
format: text (für vorformatiertes HTML), xml, json; Standardwert: xml id: OSM-ID des abzufragenden Objektes type: Objekttyp des abzufragenden Objektes, node/way/relation offset: Unterschied in Stunden der Zeitzone des Users zu UTC (benötigt für die korrekte Anzeige der Öffnungszeiten); Standardwert: 0 lang: Bevorzugte Sprache nach ISO 639-1, z.B. für die Auswahl des Namens oder des Wikipedialinks, aber auch für die Auswahl der Beschriftungen; Standardwert: priorisierte HTTP_ACCEPT_LANGUAGE
Antwort:
XML, JSON oder formatiertes HTML
Beispiel: http://www.openlinkmap.org/api/details.php?id=18530948&type=way
Erweiterte Details
http://openlinkmap.org/api/extdetails.php
Parameter:
format: text (für vorformatiertes HTML), xml, json; Standardwert: xml id: OSM-ID des abzufragenden Objektes type: Objekttyp des abzufragenden Objektes, node/way/relation offset: Unterschied in Stunden der Zeitzone des Users zu UTC (benötigt für die korrekte Anzeige der Öffnungszeiten); Standardwert: 0 lang: Bevorzugte Sprache nach ISO 639-1, z.B. für die Auswahl des Namens oder des Wikipedialinks, aber auch für die Auswahl der Beschriftungen; Standardwert: priorisierte HTTP_ACCEPT_LANGUAGE
Antwort:
XML, JSON oder formatiertes HTML
Beispiel: http://www.openlinkmap.org/api/extdetails.php?id=18530948&type=way
Objekte in der Nähe
http://openlinkmap.org/api/nextobject.php
Parameter:
lat: lat-Koordinate des abzufragenden Standortes (zusammen mit lon erforderlich, wenn kein bestimmtes Objekt bekannt ist; sonst nicht notwendig) lon: lon-Koordinate des abzufragenden Standortes (zusammen mit lat erforderlich, wenn kein bestimmtes Objekt bekannt ist; sonst nicht notwendig) type: Objekttyp des abzufragenden Objektes, node/way/relation (zusammen mit id erforderlich, wenn keine Koordinate bekannt ist; sonst nicht notwendig) id: OSM-ID des abzufragenden Objektes (zusammen mit type erforderlich, wenn keine Koordinate bekannt ist; sonst nicht notwendig) format: text (für vorformatiertes HTML), xml, json; Standardwert: text
Antwort:
XML, JSON oder formatiertes HTML
Die Entfernung ist lediglich die Luftlinie!
Beispiel: http://www.openlinkmap.org/api/nextobject.php?id=80148145&type=way&format=xml
Letztes Datenbank-Update
http://openlinkmap.org/api/timestamp.php
Parameter:
lang: Bevorzugte Sprache nach ISO 639-1, z.B. für die richtige Auswahl von Texten im Datum; Standardwert: priorisierte HTTP_ACCEPT_LANGUAGE format: text (für einfachen Plaintext String), xml, json; Standardwert: xml offset: Unterschied in Stunden der Zeitzone des Users zu UTC (benötigt für die korrekte Berechnung des Zeitunterschiedes zwischen Update und aktueller Zeit); Standardwert: 0
Antwort:
XML, JSON oder Text
Mit dieser Abfrage lässt sich abfragen, wann die Datenbank zuletzt aktualisiert wurde und wie alt die Daten sind.
Beispiel: http://www.openlinkmap.org/api/timestamp.php?format=xml
Name
http://openlinkmap.org/api/name.php
Parameter:
lang: Bevorzugte Sprache nach ISO 639-1, z.B. für die Auswahl des Namens oder des Wikipedialinks, aber auch für die Auswahl der Beschriftungen; Standartwert: priorisierte HTTP_ACCEPT_LANGUAGE format: text (für einfachen Plaintext String), xml, json; Standardwert: text id: OSM-ID des abzufragenden Objektes type: Objekttyp des abzufragenden Objektes, node/way/relation
Antwort:
XML, JSON oder Text
Mit dieser Funktion kann man den Namen eines gegebenen OSM-Objektes (in einer beliebigen Sprache) abfragen.
Beispiel: http://www.openlinkmap.org/api/name.php?format=xml&id=18530948&type=way&format=xml
Benutzersprache
http://openlinkmap.org/api/userlang.php
Parameter:
keine
Antwort:
String, der die Sprache des Benutzers nach ISO 639-1 zurückgibt.
Gibt die Sprache zurück, die beim Nutzer die höchste Priorität hat. Grundlage dafür ist HTTP_ACCEPT_LANGUAGE des Benutzers.
IP-Lokalisierung
http://openlinkmap.org/api/ippos.php
Parameter:
format: text (für einfachen Plaintext String), xml, json; Standardwert: text
Gibt den per IP-Adresse ermittelten Standort des Benutzers zurück.
Tag-Übersetzungen
http://openlinkmap.org/api/tagtranslation.php
Parameter:
lang: Sprache nach ISO 639-1, in welcher die Übersetzungen gewünscht sind tag: Ein oder mehrere zu übersetzende Tags, getrennt durch ",". Key und Value werden durch "=" getrennt (siehe Beispiel unten). format: text (einfacher Plaintext), xml, json; Standardwert: text
Gibt die Übersetzung für ein oder mehrere Tags zurück.
Beispiel: http://www.openlinkmap.org/api/tagtranslation.php?lang=de&tag=amenity=fuel,shop=bakery
ÖPNV-Informationen
http://openlinkmap.org/api/ptdetails.php
Parameter:
format: text (für vorformatiertes HTML), xml, json; Standardwert: xml id: OSM-ID des abzufragenden Objektes type: Objekttyp des abzufragenden Objektes, node/way/relation offset: Unterschied in Stunden der Zeitzone des Users zu UTC (benötigt für die korrekte Anzeige der Öffnungszeiten); Standardwert: 0 lang: Bevorzugte Sprache nach ISO 639-1, z.B. für die Auswahl des Namens oder des Wikipedialinks, aber auch für die Auswahl der Beschriftungen; Standardwert: priorisierte HTTP_ACCEPT_LANGUAGE
Antwort:
XML, JSON oder formatiertes HTML
Beispiel: http://www.openlinkmap.org/api/ptdetails.php?id=80725474&type=node
Karte in andere Webseiten einbinden
Es besteht die Möglichkeit, eine kleine Karte mit einem Marker und dem dazugehörigen Popup in eine andere Webseite einzubinden:
<iframe width="420" height="350" frameborder="0" scrolling="no" marginheight="0" marginwidth="0" src="http://www.openlinkmap.org/embed.php?id=<OSM-ID>&type=<node|way|relation>" style="border: 1px solid black"></iframe>
Außerdem gibt es einen Modus, in dem man eine kleine Slippymap mit allen POIs aus OpenLinkMap einbinden kann:
<iframe width="420" height="350" frameborder="0" scrolling="no" marginheight="0" marginwidth="0" src="http://www.openlinkmap.org/small.php?lat=<LAT>&lon=<LON>&zoom=<ZOOM>" style="border: 1px solid black"></iframe>
Tagging
POI-Layer
Zur Anzeige notwendige Tags
Damit Objekte in diesem Layer angezeigt werden, muss mindestens eines der folgenden Tags vorhanden sein. Für weitere Informationen über die Tags und mögliche Werte bitte unter den jeweiligen Keys nachsehen.
- wikipedia=*
- wikipedia:*=*
- contact:phone=*
- website=*
- url=*
- phone=*
- fax=*
- email=*
- addr:email=*
- image=*
- url:official=*
- contact:website=*
- addr:phone=*
- phone:mobile=*
- contact:mobile=*
- addr:fax=*
- contact:email=*
- contact:fax=*
- image:panorama=*
- opening_hours=*
Ausgewertete Informationen
Zusätzlich zu den notwendigen Tags gibt es weitere Tags, die in den Popups angezeigt werden. Für weitere Informationen über die Tags und mögliche Werte bitte unter den jeweiligen Keys nachsehen.
- name=* und name:LANGUAGE=*
- addr:*=*
- fee=*
- toll=*
- ref=*
- capacity=*
- service_times=*
- ele=*
- operator=*
- image=*
- description=*
- stars=*
- cuisine=*
- biergarten=*
- beer_garden=*
- smoking=*
- brewery=*
- microbrewery=*
- internet_access=*
- population=*
- disused=*
- fuel=*
- iata=* und icao=*
- wheelchair=*, wheelchair:toilets=*, wheelchair:rooms=*, wheelchair:access=*, wheelchair:places=*
- car_wash=yes
- car_repair=yes
- shop=kiosk
- kiosk=yes
Public-transport-Layer
Zur Anzeige notwendige Tags
Damit Objekte in diesem Layer angezeigt werden, muss mindestens eines der folgenden Tags vorhanden sein. Für weitere Informationen über die Tags und mögliche Werte bitte unter den jeweiligen Keys nachsehen.
- amenity=bus_station
- highway=bus_stop
- highway=platform
- railway=station
- railway=halt
- railway=tram_stop
- railway=platform
- public_transport=platform
Zusätzlich muss das Objekt ein Tag name=* besitzen.
Ausgewertete Informationen
Zusätzlich zu den notwendigen Tags gibt es weitere Tags, die in den Popups angezeigt werden. Für weitere Informationen über die Tags und mögliche Werte bitte unter den jeweiligen Keys nachsehen.
- name=* und name:LANGUAGE=*
- wikipedia=*
- wikipedia:*=*
- website=*
- url=*
- url:official=*
- contact:website=*
- operator=*
- shelter=*
- bench=*
- bin=*
- tactile_paving=*
- wheelchair=*
- image=*
Außerdem werden je nach Regeln in der Datei für die Verlinkung zu Abfahrtszeiten noch einige andere Tags wie ref=*, uic_ref=*, ibnr_ref=*, etc. ausgewertet.
Erlaubte Werte
Für einige Tags gibt es verschiedene zulässige Werte, die korrekt ausgewertet werden:
| Funktion | Akzeptierte Schlüssel | Beispiel-Wert |
|---|---|---|
| Wikipediaartikel in bestimmter Sprache | http://de.wikipedia.org/wiki/Köln de:Köln | |
| Wikipediaartikel in bestimmter Sprache | http://de.wikipedia.org/wiki/Köln de:Köln Köln | |
| Wikipediaartikel in Englisch | Cologne | |
| Hinweis: Zur Verlinkung des passenden Wikipediaartikels ist nur ein Tag notwendig! Sofern es sich um den gleichen Artikel handelt, kann der Link zu einem anderssprachigen Artikel mithilfe der Wikipedia-API gefunden werden. | ||
| Mobiltelefon | +49-1234-56789 +49 1234 56789 | |
| Fax |
|
+49-1234-56789 +49 1234 56789 |
| Homepage |
|
www.... http://www... http://... https://www... https://... |
| Bild |
|
vollständige URL zum Bild oder zur Bildseite; wegen rechtlicher Problemen werden nur Bilder von Wikimedia Commons angezeigt |
Projektmitarbeiter
- rurseekatze (Projektgründer, hat das Projekt mittlerweile abgegeben)
Verfügbare Sprachen
- Deutsch
- Englisch
- Französisch
- Italienisch
- Japanisch
- Niederländisch
- Russisch
Fehlt dir eine Sprache in dieser Liste? Übersetze die Anwendung und diese Wikiseite in eine andere Sprache! Dies geht entweder über Transifex, oder du übersetzt die Gettext-Dateien aus dem Github-Repository in deine Sprache und schickst sie mir. Kontaktiere mich für weitere Informationen!
Bugs / Zukünftige Entwicklungen / Ideen / TODOs
- weitere Sprachen für die Benutzeroberfläche
- weitere Hintergrundkarten
- Öffnungszeiten-Parsing verbessern: Datum, Monate, Ferien, Zeitzone des POIs berücksichtigen, Anzeige, wenn ein POI in der nächsten Zeit x schließt oder öffnet
- Routingfunktion
- komplette Geometrien anzeigen
- Linealfunktion
- Browserunterstützung verbessern
- Popupschatten
- abhängig von cuisine=* passende Flagge anzeigen
- bei Städten/Ländern Wetter und lokale Zeit anzeigen
- Bearbeitungsfunktion ähnlich wheelmap.org
- besseres Design, Effekte mit CSS3
- verbesserter Suport von mobilen Geräten
- Je nach Nutzersprache passend übersetzte Hintergrundkarte anzeigen
- Editlink in Seitenleiste
- Während Laden von Bildern eine Ladegrafik anzeigen
- Bugfix: Popups lassen sich teilweise nicht schließen
- Unterscheidung der Punkte per Farbe oder Popups zwischen verschiedenen Kategorien
- Kreis um eigenen Standort anzeigen
- Panoramafunktion
- Filtern der Punkte: nur Objekte mit wikipedia/image/website anzeigen
- Mittelpunktsberechnung an Mapnik anpassen
- Tooltips mit Namen des POIs beim Hovern anzeigen
- Suchergebnislayer über POI-Layer anzeigen
- Anzeige des POI-Typen (zum Beispiel als Icon im Popup)
- in Clustermarkern die Zahl der verborgenen Punkte anzeigen
- Permalink, um eine bestimmte Suche abzuspeichern
- länderspezifische Formate für das Updatedatum
- beim Laden der zusätzlichen Informationen soll in der Seitenleiste an den Anfang dieser Box gesprungen werden (sonst sind teilweise die Suchergebnisse davor und man muss erst herunterscrollen)
- Bugfix: warum werden die nächsten Objekte in manchen Browsern nicht geladen?
- description:<lang>=* einbauen
- bei Syntax-Fehlern in opening_hours=* eine Warnung anzeigen
Mitarbeiten
Mitarbeiter sind jederzeit willkommen, sei es als Programmierer, Übersetzer oder Designer. Schreibe mir einfach eine kurze E-Mail, wenn du auf irgendeine Weise helfen willst.
Daten erfassen: Die Nützlichkeit dieser Karte hängt von den erfassten Daten ab. Trage also mit deinem Wissen dazu bei, dass die Karte noch umfangreicher, aktueller und genauer wird!
Programmieren: Du hast eine neue Funktion programmiert oder einen Fehler im Programmcode behoben? Schicke mir gerne deinen Code und nach einer Prüfung werde ich ihn einbauen.
Übersetzungen: OLM soll möglichst vielen Nutzern in ihrer Sprache verfügbar sein. Übersetze die Anwendung und diese Wikiseite in eine andere Sprache!
Design: Das jetzige Design ist stark verbesserungswürdig. Hier sind also Leute gefragt, die die Seite etwas auffrischen oder auch die Unterstützung in verschiedenen Browsern verbessern, damit OLM überall gleich aussieht.
Ressourcen: OLM ist ein Hobbyprojekt, dementsprechend sind die benötigten Ressourcen wie Hardware, Domains, etc. sehr knapp. Wenn du also mit einem der genannten Dinge helfen kannst, bist du herzlich willkommen.
Bugreports, Browsertests, Featurevorschläge oder Kritik sind ebenfalls hilfreich und gewünscht. Einfach Kontakt zu mir aufnehmen, wie, das steht unter Kontakt.
Download
- die neueste Version im Git Repository herunterladen
- ältere, aber stabile Versionen herunterladen
Über das Git-Repository kann man die Änderungshistorie einsehen. Das Changelog gibt Auskunft über die Änderungen der einzelnen Versionen.
Eigene Anwendungen
Jeder darf OLM als Grundlage für eigene Anwendungen benutzen, soweit dies mit den Lizenzbedingungen der GNU General Public License Version 3 vereinbar ist. In Ausnahmefällen erlaube ich aber auch andere Nutzungsbedingungen!
Da meine Freizeit begrenzt ist und ich schon mit der Entwicklung von OLM mehr als genug beschäftigt bin, programmiere ich nicht auf Anfrage! Meine Unterstützung beschränkt sich lediglich auf das Beantworten von Fragen zur Installation oder dem Codeverständnis.
Kontakt
(noch zu ergänzen)
Danksagungen
- Dieses Projekt läuft auf einem Server, der freundlicherweise von der Firma CSL Computer Service Langenbach GmbH zur Verfügung gestellt wird
- Die Karten- und Overlayanzeige geschieht mit OpenLayers
- Das OpenLinkMap-Icon stammt aus dem Oxygen-Iconset, das unter der LGPLv3 verfügbar ist
- gulp21 half bei so manchem Fehler...
- ...ebenso Mitja
- Gulp21 half bei den CSS-Animationen sowie dem Wikipedia-Anfang-Parsing-Code (was für ein Wort... ;))
- Die eingebaute Suche basiert auf Nominatim
- Peter Büttner modifizierte Teile des Codes
- Daniele Forsi erstellte die italienische Übersetzung
- NothisIm erstellte die russische Übersetzung
- Die Domain wurde freundlicherweise von joker.com zur Verfügung gestellt
- Und nicht zuletzt viele Unscheinbare, die ich hier nicht alle namentlich nennen könnte, die über Forum und Mailingliste zahlreiche Vorschläge geäußert, Fehler gemeldet und bei manch einem Problem geholfen haben
- Vielen Dank auch an Markus Weber, der kurzfristig neue Funktionen in seine Programme osmfilter, osmconvert und osmupdate einbauen konnte und bei einigen Fragen geholfen hat.
- Für die Datenaktualisierung wird Osmosis verwendet.
- Die IP-Geolokalisierung nutzt die GeoLite City Datenbank
- Shu Higashi erstellte die japanische Übersetzung
Links
- Quellcode
- FacilMap/API/POIs — OpenLinkMap Layer für OpenLayers