ES:OpenLocalMap
| OpenLocalMap | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Autores: | KonfrareAlbert, Yopaseopor y otros contribuidores. | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Licencia: | GNU GPL | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Plataformas: | Windows, Linux y macOS | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Versión: | 1.0 (2018-01-27) | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Lenguajes: | catalán y español
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Sitio web: | https://github.com/OSM-Catalan/openlocalmap | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Lenguaje de programación: | JavaScript | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
Mapa basado en OSM configurable y personalizable |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
OpenLocalMap (sitio web) es un proyecto que permite ofrecer un portal basado en los datos y mapa de OpenStreetMap centrado en una zona determinada, con el añadido de una fácil personalización y puesta en marcha desde un fork en Github.
Principales características
- Fácil personalización.
- Fácil puesta en marcha
- Versión en español y en catalán.
- Posibilidad de configurar otros servicios como Wikipedia, Disqus, Iframes externos.
- Capas diferentes a través de Leaflet
- Basado en OSM-POIs de Manuel Kaufmann (Humitos)
- Mapa centrado en la localidad (y con posibilidad de cambios de capas) (OpenStreetMap y Leaflet)
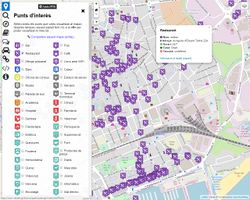
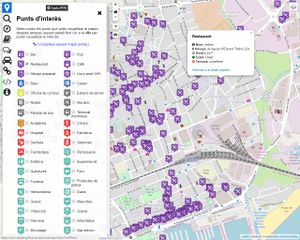
- Muestra de PDI (Puntos de Interés, vamos, nuestros POIs) (Overpass)
- Búsqueda en la localidad o bien en el resto del mundo (Nominatim)
Imágenes de Mapillary (en construcción) (Mapillary)(en reformulación)- Recorridos personalizados por el municipio (Graphhopper)
- Artículos sobre la localización (Wikipedia)
- Mapa concreto , exterior , personalizable (ejemplo aparcamiento Overpass)
- Enlaces (explica otros proyectos de OSM, personalizable 100%)
- Modo experto (en construcción) (iD)
- Explicación de todo el proyecto (personalizable 100%)
Procedimiento
Para hacerlo fácil partiremos de un "fork", la replicación de un proyecto, para su mejora o reproducción en Github. A partir de aquí tú y solo tú tendrás control sobre TU proyecto, desde tu cuenta de Github.
- Vamos a https://github.com/osm-catalan/openlocalmap y de allí hacemos un fork.
- Cambiamos del nombre al proyecto , con alguna referencia a la población sobre la que queremos que se centre el mapa. sustituiremos la ciudad de ejemplo "Vilanova i la Geltrú" así como sus coordenadas. ([41.2214 , 1.7169], 15); (el 15 es el zoom base que usaremos).
- Cambiar todas las direcciones internas que hagan referencias al nombre del proyecto en base al vuestro escogido (se recomenda olm-xxx) .
- Modificar como base dos archivos principalmente (mínimos):
index.html
- El primero es index.html, el índice del mapa, el que contiene la guía al contenido estático.
Guía: buscar la cadena "MODIFICAR AQUÍ".
- Cambio de nombre
<title>OpenStreetMap - Vilanova i la Geltrú</title>
- Cambio de nombre
<meta property="og:title" content="OpenStreetMap - Vilanova i la Geltrú" />
- Cambio de URL
<meta property="og:url" content="https://osm-catalan.github.io/openlocalmap" />
- Personalización de miniatura
<meta property="og:image" content="https://osm-catalan.github.io/openlocalmap/assets/img/preview.jpg" />
- Cambio de nombre
<meta property="og:description" content="Mapa de Vilanova i la Geltrú amb cerca de punts d'interès i altra informació." />
- Añadir secciones en el menú, los dibujitos son Font Awesome Icons.
<li><a href="#parking" role="tab"><i class="fa fa-car"></i></a></li>
- Cambio de nombre
<h1>Cerca local<br><small>a Vilanova i la Geltrú</small></h1>
- Cambio de nombre
<p style="text-align:justify; margin-right:5px;">Des d'aquesta secció podeu fer cerques tan
limitades a la zona de Vilanova i la Geltrú (cerca local) com a qualsevol lloc del Món. Per fer-ho
cal introduir la vostra cerca a la caixa:</p>
(No sólo debes modificar el nombre de las rutas. Debes fabricarte las tuyas propias con Graphhopper, seleccionas recorrido y le das al botón de GPX después. El archivo restante lo subes a la carpeta assets/gpx de tu proyecto, sustituyendo los ya existentes. Y si quieres añadir alguno extra, copia una opción de las ya existentes en el código modificando lo que desees)
<option value='assets/gpx/track001.gpx' select>La Talaia</option>
<option value='assets/gpx/track002.gpx' select>Puig de l'Àliga</option>
<option value='assets/gpx/track003.gpx'>El Montgrós</option>
<option value='assets/gpx/track003.gpx'>Camí de Ronda de VNG a Sitges</option>
- Cambio de nombre
<h1>Vilanova i la Geltrú a la Viquipèdia</h1>
- Cambio de categoría de Wikipedia
<p><iframe name="Wikiciutat" width="100%" height="25000px" frameborder="0" scrolling="no" marginheight="0" marginwidth="0" src="https://ca.m.wikipedia.org/w/index.php?title=Categoria:Vilanova_i_la_Geltrú&mobileaction=toggle_view_mobile"></iframe>
- Cambio de código de Disqus
<h1>Comentaris</h1>
- Mapa personalizado de Overpass, se consigue generando una consulta y dándole a "Exportar Mapa interactivo", copiando la URL kilométrica resultante que suele contener toda la consulta en sí.
<p><iframe name="Aparcament" width="300px" height="400px" frameborder="0" scrolling="no" marginheight="0" marginwidth="0" src="https://overpass-turbo.eu/map.html?Q=%2F*%0AThis%20has%20been%20generated%20by%20the%20overpass-turbo%20wizard.%0AThe%20original%20search%20was%3A%0A%E2%80%9Cparking%3Acondition%3Aright%3Aresidents%3D*%E2%80%9D%0A*%2F%0A%5Bout%3Ajson%5D%5Btimeout%3A25%5D%3B%0A%2F%2F%20gather%20results%0A(%0A%20%20%2F%2F%20query%20part%20for%3A%20%E2%80%9C%22parking%3Acondition%3Aright%3Aresidents%22%3D*%E2%80%9D%0A%20%20node%5B%22parking%3Acondition%3Aright%3Aresidents%22%5D(41.21222998725971%2C1.7167532444000244%2C41.21716119922773%2C1.725325584411621)%3B%0A%20%20way%5B%22parking%3Acondition%3Aright%3Aresidents%22%5D(41.21222998725971%2C1.7167532444000244%2C41.21716119922773%2C1.725325584411621)%3B%0A%20%20%0A%20%20%20%20way%5B%22parking%3Acondition%3Aleft%3Aresidents%22%5D(41.21222998725971%2C1.7167532444000244%2C41.21716119922773%2C1.725325584411621)%3B%0A%20%20%0A%20%20%20%20%20%20way%5B%22parking%3Acondition%3Aright%3Aresidents%22%5D(41.21222998725971%2C1.7167532444000244%2C41.21716119922773%2C1.725325584411621)%3B%0A%20%20%0A%20%20%20%20%20%20way%5B%22parking%3Acondition%3Aboth%22%5D(41.21222998725971%2C1.7167532444000244%2C41.21716119922773%2C1.725325584411621)%3B%0A%20%20%0A%20%20%20%20%20%20%20%20way%5B%22amenity%22%3D%22parking%22%5D(41.21222998725971%2C1.7167532444000244%2C41.21716119922773%2C1.725325584411621)%3B%0A%20%20%0A%20%20%20%20%20%20%20%20%20%20way%5B%22parking%3Alane%3Aboth%22%3D%22no_stopping%22%5D(41.21222998725971%2C1.7167532444000244%2C41.21716119922773%2C1.725325584411621)%3B%0A%0A)%3B%0A%2F%2F%20print%20results%0A%0A%0A%0A%0A%0A%0A%0A%0A%0A%0A%0A%0A%0A%0A%0A%0A%0A%0A%0A%0A%0A%0A%0A%0A%0A%0A%0A%0A%0A%0A%0A%0A%0A%0A%0A%0A%0A%0A%0A%0A%0A%0A%0A%0A%0A%0A%0A%0A%0A%0A%0A%0A%0A%0A%0A%0Aout%20body%3B%0A%0A%3E%3B%0A%0Aout%20skel%20qt%3B%7B%7Bstyle%3A%20%20%0A%0Away%5Bamenity%3Dparking%5D%7B%0A%0A%20%20icon-width%3A%2020%3B%0A%0A%20%20icon-image%3A%20url(%27https%3A%2F%2Fgithub.com%2Fyopaseopor%2Fbeta_style_josm%2Fraw%2Fmaster%2Ftraffic_signs_EUR%2FES%2FES_S17.png%27)%3B%0A%0A%20%20text%3A%20name%3B%0A%0A%7D%0A%0Away%5Bparking%3Acondition%3Aleft%3Dticket%5D%5Bparking%3Acondition%3Aleft%3Aresidents%3Dfree%5D%7B%0A%0A%20%20color%3Alime%3B%0A%0A%20%20opacity%3A0.5%3B%0A%0A%20%20%20%20text%3A%20wheelchair%3Adescription%3B%0A%20%20%0A%7D%0A%0Away%5Bparking%3Acondition%3Aright%3Dticket%5D%5Bparking%3Acondition%3Aright%3Aresidents%3Dfree%5D%7B%0A%0A%20%20color%3Agreen%3B%0A%0A%20%20opacity%3A0.5%3B%0A%0A%20%20%20%20text%3A%20wheelchair%3Adescription%3B%0A%20%20%0A%7D%0A%0Away%5Bparking%3Acondition%3Aboth%3Dticket%5D%5Bparking%3Acondition%3Aboth%3Aresidents%3Dfree%5D%7B%0A%0A%20%20color%3Ateal%3B%0A%0A%20%20opacity%3A0.5%3B%0A%0A%20%20%20%20text%3A%20wheelchair%3Adescription%3B%0A%20%20%0A%7D%0A%0Away%5Bparking%3Alane%3Aboth%3Dno_stopping%5D%7B%0A%0A%20%20color%3Ayellow%3B%0A%0A%20%20opacity%3A0.5%3B%0A%0A%20%20%20%20text%3A%20wheelchair%3Adescription%3B%0A%20%20%0A%7D%0A%0A%20%20%7D%7D"></iframe>
- Modificar localización , y cambio de nombre del mapa f4map
<p style="text-align:justify; margin-right:5px;"><img hpace="5px" width="75px" height="75px" align="right" src="assets/img/f4map.png">El lloc web (demo) d'<b>F4Map</b> us permet recrear un escenari d'OpenStreetMap en 3D. A les opcions gràfiques hi podreu seleccionar opcions com utilitzar les dades d'elevació del terreny, l'hora del dia o les condicions climatològiques. El navegador web ha de ser capaç de treballar amb <a href="https://www.khronos.org/webgl/" target="_blank">WebGL</a> per la correcta visualització.<br><br><img width="100%" src="assets/img/f4map-imatge.png"><center><a href="https://demo.f4map.com/#lat=41.2213651&lon=1.7190071&zoom=17&camera.theta=58.483" target="_blank">Ves al mapa de Vilanova i la Geltrú en 3D</a></center></p>
- Modificar toda la sección de créditos a vuestro gusto.
<h1>Quant a...</h1>
assets/js/site.js
- Modificar coordenadas
map.setView([41.2214 , 1.7169], 15);
- Modificar coordenadas y nivel de zoom (no disminuir, en todo caso aumentar)
map.setView([41.2214 , 1.7169], 15);
- Modificar límites de Nominatim para buscar en local
$.getJSON('https://nominatim.openstreetmap.org/search?format=json&viewbox=1.68434,41.23761,1.76502,41.20533&bounded=1&limit=5&q=' + inp.value, function(data) {
Pues bien, más allá de lo que puedas remover, si quieres ya tienes tu prueba de concepto personalizada, un mapa de OSM, adaptado a tu localidad con muchos servicios y con más que le puedas añadir pues el ecosistema de esta base de datos llamada OpenStreetMap es tan infinito como sus posibilidades ;)
Contacto
No dudes en contactar con osm-catalan para más información.