FR:iD
| iD | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Auteur : | Many | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Licence : | ISC | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Plateforme : | Web | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Version : | 2.29 (2024-04-24) | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Langues : | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Site Internet : | ideditor.com | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Langage de programmation : | JavaScript | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
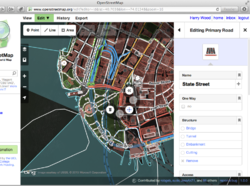
iD est un éditeur d'OpenStreetMap programmé en JavaScript (utilisable directement au sein d'un navigateur web) avec le but d'être simple et accessible (simple and friendly).
Utilisation
Depuis mai 2013, vous pouvez utiliser iD sur la page d'accueil d'OpenStreetMap.org (à l'intérieur du menu "Modifier ▼", vous pouvez le sélectionner comme votre éditeur par défaut dans les préférences de votre compte utilisateur). Vous pouvez contribuer à OSM en ajoutant ou en éditant les nœuds, chemins, polygones, relations et leurs propriétés.
La documentation est contenue au sein de l'éditeur (lors du lancement de la session via un écran de démarrage et durant l'utilisation via le marque page Aide sur le panel de droite). Vous pouvez aussi parcourir le catalogue anglophone de questions relatif à iD sur help.osm.org et y poser la vôtre si votre problème n'a pas été posé. Une liste des raccourcis clavier est disponible aussi.
Internet Explorer
Internet Explorer n'a pas été pris en charge lors du lancement en mai 2013. Depuis la version 9 fonctionne [1] mais la version 10 présenterait encore certains soucis [2]
Firefox
Firefox montrerait pour certains utilisateurs de mauvaises performances (cf la discussion), cela semble lié à la gestion du SVG par Firefox. Trois soucis ont été rapportés à l'éditeur Mozilla (1,,2)
Autres
Si vous souhaitez utiliser un autre navigateur, ceux basés sur le moteur de rendu Webkit sont recommandés.
Techniques
iD utilise d3js comme générateur de rendu et comme cœur modulaire et rapide pour gérer les données d'OSM. Le mode primaire du rendu est fait via SVG, toutefois dans le futur d'autres méthodes de générer du rendu seront prises en compte.
- Introduction du projet (en anglais)
- Code sur github (en anglais)
- iD readme (Comment contribuer, traduire, installer sur serveur, ...)
- page d'accueil du wiki iD sur github (toutes les pages; informations sur le projet et sur la technique) (en anglais)
- Rapports de bug (en anglais)
- Une Version développement est disponible si vous souhaitez tester la dernière version. Vous pouvez éditer le code si vous autorisez le dialogue oauth!
Le développement initial est fait par Richard et les contributions sont chaudement recommandées. Actuellement User:Tmcw et d'autres ont contribué.
Nouveautés
Voir aussi: les items sur le blog des développeur OSM de mapbox (Flux RSS/Atom) et le blog systeme-d.
- In the works: iD 1.1 ("iD 1.1 is nearing release. I've just tagged 1.1.0rc1") (2013-07-31)
- Tuning OpenStreetMap Editing: iD Editor 1.1 (2013-06-06)
- Previewing User Interface Improvements in iD Version 1.1 (2013-05-30)
- iD launch on the osm.org (2013-05-07)
- iD reaches Beta 1 (2013-04-02)
- iD alpha3 (2013-03-11)
- Design iD (2013-01-11)
- iD Updates (2012-11-14)
- First steps with iD editor (2012-10-25)
- It Starts With An Editor (2012-10-14)
- Building a friendly editor for OpenStreetMap in JavaScript. The "initial post" on Open Geo Data (2012-07-13)