Zh-hant:iD
(Redirected from Zh-hant:ID)
Jump to navigation
Jump to search
| iD | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 作者: | openstreetmap/iD/graphs/contributors GitHub | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 執照: | ISC授權條款 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 平臺: | 網站 (Javascript) | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 版本: | 2.29 releases (2024-04-24) | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 語言: | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 網站: | ideditor.com | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 源代碼: | openstreetmap/iD GitHub / openstreetmap/id-tagging-schema GitHub | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 程式語言: | JavaScript | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
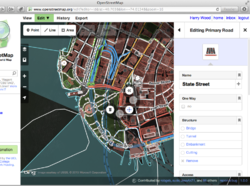
iD 是一個以JavaScript(不需安裝瀏覽器外掛即可使用)製作的開放街圖編輯器,力求對使用者「簡潔」與「友善」為設計目標。iD從2012年開始研發,2013年於開放街圖首頁上線後,隔年5月取代Potlatch 2成為開放街圖的預設編輯器。
在開始之前-隱私權設定
iD 在2019年通過了一項隱私權政策。因應部份 iD 的功能會使用到一些第三方素材(如自維基數據查詢商家 icon 等),使用者可以在 iD 的偏好設定(在編輯器中按P鍵打開)裡的「顯示第三方圖示」裡決定要不要關掉或開啟此功能。
如何使用
進入OpenStreetMap.org 首頁,將畫面移到你有興趣的地區、放大,然後點選頁面左上角的「編輯」,就可以開始畫地圖了!(當然,必須先於此頁面右上角註冊)登入並編輯後,將有教學引導畫面。完成教學後,即可滿足一般的做圖需求。
之後也可以從「我的設定值」中將其他地圖編輯器設為你的預設編輯器。或點選「編輯」旁邊的「▼」符號開啟下拉式選單,選擇要使用的網頁地圖編輯器。
在編輯器中有豐富的技術文件可供參考(您可從螢幕的起始頁的連結,或隨時從頁面左側選單的書籤圖示中進入)你也可以從 osm.org 網站中瀏覽一系列關於 iD 的使用問題集同時也可以在那邊以英文提問(如果還沒有人提出相關問題的話)。快捷鍵列表請參見此快捷鍵說明。
更多關於 iD 的使用教學可以到 LearnOSM 網頁參考。
技術文件
iD 使用 d3js 作為渲染(rendering)圖層的技術,並俱備快速、模組化的核心(core)來管理OSM資料。目前最主要的渲染模式是透過SVG格式,但未來會考慮其他可能的渲染方式。
- 專案介紹(en)
- github上的程式碼(en)
- iD 關於我(en) (關於貢獻iD、翻譯、安裝於伺服器等等)
- github's上的iD維基頁(en)(上有技術與專案資訊)
- 歷史版本(en)
- 回報臭蟲(程式錯誤)(en)
- 也提供iD編輯器之 開發版本供使用,如果你想試試看最新的程式。如果你授權oauth dialog,你仍然會編輯線上資料庫!
發起iD編輯器的開發者為Richard,同時也非常熱切地歡迎大家的加入。現在則由Tmcw等人繼續開發工作。
最新消息
- iD編輯器於osm.org發佈(英文) (2013-05-07) (osmdev 部落格(英文)的Atom種子)
- iD 測試版 Beta 1發佈(英文) (2013-04-02)
- iD 測試版 alpha3發佈(英文) (2013-03-11)
- 設計 iD(英文)(2013-01-11)
- iD 的新消息(英文)(2012-11-14)
- iD的第一步(英文)(2012-10-25)
- Systeme-D Entries of the systeme-d 部落格:
- 這一切開始於一個編輯器(英文)
- 首發(英文)於開放地圖資料(Open Geo Data)
新聞報導
- OpenStreetMap新世代HTML5編輯器iD正式上線(2013-05-10)
- ReadWriteWeb article(英文)(2013-05-07)
- The Verge article(英文)(2013-05-07)
- The Next Web article(英文)(2013-05-07)
另見
- iD快捷鍵一覽
- JOSM-桌面版開放街圖編輯器
- Potlatch 2-一個開放街圖編輯器
- RapiD(en)-一個修改過的iD版本