Osmarender/Options
Osmarender has many options to control the rendering of the map. Most of these options can be changed in the rules file and also on the command line when doing the XSL transformation. The Rules file is the one called osm-map-features-z17.xml or similar, depending on the zoom level you want to render.
<rules> attributes
The top level <rules> element has a number of settings that control the presentation of the rendered map:
<rules data="data.osm" svgBaseProfile="full" scale="1" symbolScale="4" textAttenuation="14" minimumMapWidth="4" minimumMapHeight="3" withOSMLayers="yes" title="Osmarender" showScale="yes" showGrid="yes" showBorder="yes" showLicense="yes" interactive="no">
data
The data attribute specifies the name of the XML file, downloaded from OpenStreetMap, that contains the map data. With some XSL processors this can be overridden on the command line.
scale
The scale factor which means how many pixels are used for 1 longitude degree. 1 longitude degree length is shown as 10000 pixels * this scale factor. The default value is 1. Because SVG files are vector graphics, the attribute is used to adjust the width of the roads and size of the text relative to the size of the map, too. Changing this setting alters the size of the map canvas but does not alter the size of the items rendered on the map. A smaller value will make the roads wider and the text larger. A larger value will make the roads thinner and the text smaller. Values between 0.1 and 5 are typical depending on what you want to show.
symbolScale
All the symbols in the file will be scaled by this number. This is mainly used to scale symbol to have the same pixel size at all zoom levels.
symbolsDir
Symbols from this directory will be included in generated svg file.
minimumMapWidth / minimumMapHeight
These settings override the normal bounding box settings to set the minimum size of the map canvas. The size is specified in kilometers, which is also the size of the grid boxes. If the map to be rendered is smaller than these settings it will be centered on the canvas.
withOSMLayers
OSM data can use several layers for the right drawing order for bridges, tunnels, etc. Normally this option is turned on (yes) which means that Osmarender will respect those layers when drawing the map. If you turn off this option (no), the layers will not be taken into account when drawing the map. This can make sense for special maps where the layers are not important (for instance a map of the railway network of a whole country where bridges can't be seen anyway). Not using layers speeds up the drawing process a little.
title
This attribute controls whether or not the title is drawn. The contents text will be drawn on the top.
showScale
This attribute controls whether or not the 0-1km scale is drawn. If showScale="yes" a scale will be draw at the bottom left corner of the canvas. The visual appearance of the scale is controlled by the CSS style classes map-scale-casing, map-scale-core, map-scale-bookend and map-scale-caption. These classes are part of the rules file.
showGrid
This attribute controls whether or not a 1km grid is displayed across the map. By default the grid is drawn using faint blue lines. The visual appearance is controlled by the map-grid-line CSS class in the rules.
showBorder
This attribute controls whether or not a border is displayed around the map boundary. The css classes map-border-casing and map-border-core control the visual appearance of the border.
showLicense
This attribute controls whether or not the Creative Commons logo and license caption and the OpenStreetMap attribution is displayed in the bottom right of the map. If you switch this off please be sure to include license details for the map in some other way. It is a violation of the license terms to publish OpenStreetMap data without referencing the license. The license information is always included as a comment and in the RDF format in the SVG file, but this can only be seen when looking at the SVG source.
interactive
This attribute controls whether or not the controls for zooming and panning are included on the left-hand side of the map. If you are creating a map that will be converted to .png or printed then you probably don't need to show these controls. If you want to view the map interactively in an SVG viewer (eg Firefox, Adobe SVG3 plug-in for Internet Explorer or Batik-Squiggle) then these controls provide an easy way to zoom and pan the map. This is needed because some viewers, such as Firefox, do not provide any built-in user interface for zooming and panning. This will also include the JavaScript code needed for zooming and panning. Switch this off if you want to upload maps to Wikipedia, because it will allow SVG images to be uploaded, but will not allow them if they contain JavaScript.
CSS Classes
There are a number of css classes in the rules file which control the overall appearance of the map. The names of these classes all begin with map- and can be found at the end of the style section of the rules file. These can be customised to create a distinctive look and feel:
<defs>
<style type="text/css" xmlns="http://www.w3.org/2000/svg">
/* Title */
.map-title {
font-family: "DejaVu Sans",sans-serif;
font-size: 20px;
text-anchor: middle;
fill: black;
}
.map-title-background {fill: yellow;}
/* maparea */
.map-background {
fill: #a0ffa0;
stroke: none;
}
/* map-decoration/grid */
.map-grid-line {stroke: #800000;}
/* map-decoration/border */
.map-border-casing{stroke:#400000;stroke-width:2px;}
.map-border-core{fill:#a00000;stroke-width:2px;}
/*marginalia*/
.map-marginalia-background {fill: #8080ff;}
/*scale*/
.map-scale-casing {stroke:#000000;stroke-width:5px;}
.map-scale-core {stroke:#505050;stroke-width:5px;}
.map-scale-caption {fill:#f0f0f0;}
.map-scale-bookend {stroke:#000000;}
.map-scale-caption {fill:#ffffff;}
</style>
</defs>
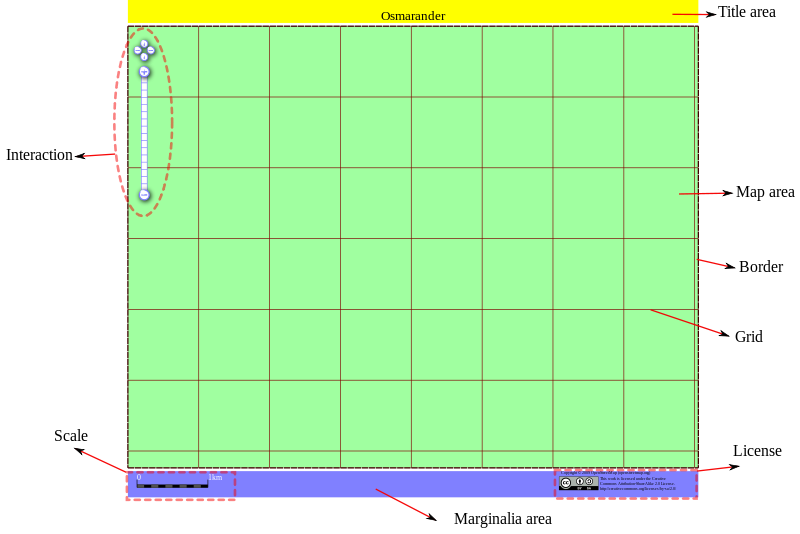
Title area
- map-title
- This class controls the font size and color of the map title.
- map-title-background
- This class controls the background of the title area at the top of the map. Normally a white background is used.
Map area
- map-background
- This class controls the background colour of the map canvas.
Grid
- map-grid-line
- This controls the appearance of the grid lines.
Border
- map-border-casing/map-border-core
- These two classes control the appearance of the map border. The casing is drawn first and then the core is drawn over using a 0.1km dash array.
Marginalia area
- map-marginalia-background
- This class controls the background of the marginalia at the bottom of the map (ie. the scale and license) Normally a white background is used.
Scale
- map-scale-casing/map-scale-core
- These two classes control the appearance of the map scale. The casing is drawn first and then the core is drawn over using a 0.1km dash array.
- map-scale-bookend
- This class controls the appearance of the vertical tags at each end of the map scale.
- map-scale-caption
- This class controls the font size and color of the 0 and 1km captions on the map scale.
Bounds
By default the boundary of the map is determined automatically by the contents of the .osm file. If you wish to render just some part of the .osm file you can use the bounds element to mask out data that you are not interested in. For example:
<bounds minlat="51.41" minlon="-0.4344802422025771" maxlat="51.42187795307207" maxlon="-0.3891926802448317" />
will select a small area of Lower Sunbury in Middlesex, UK. This element can be added to the rules file as a child of the <rules> element or it can be added to the .osm file as a child of the <osm> element. The following precedence order is used:
- If the minimumMapWidth and minimumMapHeight settings are greater than the size of the bounding box then these minimums will be used. If you add a <bounds> element and it has no effect then this is probably why.
- If the rules file contains a <bounds> element then that is used first.
- If the rules file does not contain a <bounds> element but the .osm file does then that is used.
- If neither the rules file or the .osm file contain a <bounds> element then the bounds are calculated automatically from the .osm map data.
It is hoped that the API and/or JOSM will implement the <bounds> element to indicate the boundary of the data requested, since some nodes will always be outside this.