Gl:Navegación
| Axuda | Acerca do OpenStreetMap | Navegación | De que xeito axudar | Apoiar ós datos do mapa | Editores | Glosario | Guieiro para principiantes | ||||||||||||||||||||||||||||||||||||||||
|
Deseguido está a procurar a "navegación" (browsing) básica do OpenStreetMap www.openstreetmap.org Desprazándose polo mapaPra navigar polo OpenStreetMap, abra a ligazón principal www.openstreetmap.org. Este visor permítelle atopar os lugares polo seu nome (consulte a seguinte seción) e/ou pra ampliar e percorrer o noso mapa mundial.
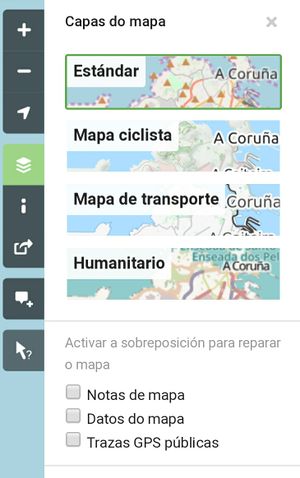
Verás un esquema costeiro en xeral de países con elevados niveis de zoom, pero a medida que avanzas, podes atopar estradas e todo tipo de detalles que temos nos nosos datos. Atopando lugaresNa caixa de procura que aparece ó carón do mapa (10), insira o nome dunha cidade/pobo/estrada, nome da tenda ou combinacións como bakery tour Eiffel, fast food Piraeus etc. – vexa Nominatim pra máis información. Algúns lugares tamén describense neste wiki baixo o nome de Mapping projects. CapasPodes cambear entre diferentes "capas" que fornecen vistas diferentes dos mesmos datos de mapeamento. Faino premendo na icona de capas (4) A capa chamada "Estándar" é a predeterminada. O "Mapa ciclista", o "Mapa de transporte" ou o "Humanitario" son alternativos. Os estilos semellan bastante diferentes. Cal é mellor, adoita ser unha cuestión de preferencia persoal. Estas vistas reprodúcense de diferentes xeitos (sendo convertidos desde datos brutos nunha imaxe de mapa), aínda que todos estes empregan a software do Mapnik. Aínda que as capas están a funcionar en diferentes infraestruturas de servidores con diferentes configuracións, unha capa pode estar máis actualizada en comparación con outra (as estradas mapeadas recentemente non amósanse). Lenda do mapaNas capas "Estándar" e "Mapa ciclista" hai unha lenda básica que amosa de que xeito represéntanse os diferentes tipos de obxectos (principalmente estradas) no mapa. Prema na icona “i” (5) pra amosala. Pra obter unha lenda máis compreta na capa "Estándar", vexa a páxina "Standard tile layer/Key". Pra obter lendas máis compretas do "Mapa ciclista", vexa [1]. Outros deseñosOs recén chegados tamén deberían ter en conta que na natureza do OpenStreetMap hai moitos outros modelos de mapas dispoñíbeis noutro lugar se a pequena selección en www.openstreetmap.org non apela. Todos encóntranse baseados nos mesmos datos do OSM. Un bo punto pra comezar a descubrir pode ser "List of OSM-based services". Notas/Apuntamentos
Na barra lateral "capas" (4), tamén pode marcar "notas" pra amosar as notas que as persoas puidesen poñer no mapa velaquí. Se existen, verá os marcadores. Prema nos marcadores pra ler as notas. Pra engadir unha nova nota ó mapa, prema no botón "Notas" (7) Capa de datos do mapa
Na barra lateral "capas" (4), tamén pode marcar 'datos' pra activar o navegador de datos. Isto dálle unha vista dos datos subxacentes, o que lle permite seleccionar os elementos e ver os seus datos de etiquetas e editar o historial. As funcións semellantes tamén están dispoñíbeis nos editores (ollar "Edicións"). Esta vista é de só lectura. É unha Hai tamén unha interface de datos máis sinxela: empregue a ferramenta de características de consulta premendo en ? (11). Deseguido, prema nun lugar no mapa para ver que elementos de datos están neste lugar. Compartindo unha ligazón ós mapasSe aínda non coñeces OpenStreetMap, abre esta ligazón nunha nova lapela e vexa a páxina dd inicio do OSM. Pode amosar algo no mapa OSM a alguén (compartilo) por …
Amósanse os aspectos "destacados" (highlights) opcionais …
Teóricamente, a URL modifícase de forma dinámica mentres se un desprázase e está construída como se describe deseguido na sección "Outros trucos da URL". Engadindo unha nota ou marcadorOutra opción no panel 'compartir' é compartir un URL do mapa que o fará mostrar cun marcador.
Olle tamén Cuestión: Como engado un marcador ó mapa? que enumera algunhas outras opcións. Ligazóns curtasO OpenStreetMap admite URL curtos moi compactos que se poden xerar no panel 'compartir' (6). As ligazóns curtas son axeitadas pra enviar correos electrónicos, chíos do Twitter e compartindo ligazóns de mapas en situacións nas que un URL longo pode orixinar problemas. Redirixen ó tipo máis longo da URL descrita anteriormente. Teña en conta que estas ligazóns curtas distinguen entre maiúsculas e minúsculas e conteñen I, l e 1. Nalgunhas fontes estas letras poden ser difíciles de distinguir. Pra obter máis información sobre de que xeito funciona a funcionalidade do acurtado de ligazóns, vexa Shortlink. Outros trucos das URL
A URL está construída de este xeito: http[s]://www.openstreetmap.org [/nodo|vía|relación/<número>[/historial[#<versión>]]] /? [&mlat=<latitude>&mlon=<lonxitude>] [#map=<nivel de zoom>/<latitude>/<lonxitude>] [&bbox=<lonxitude mínima>,<latitude mínima>,<lonxitude máxima>,<latitude máxima>] [&layers=<código da capa>]
bbox URLsOs formularios URL amosados enriba producirán un mapa centrado na latitude e lonxitude especificados. Tamén é posíbel obter un mapa que amosa todo dentro dunha caixa límite dada.
Tamén podes combinar o cadro e o marcador. Exemplo: https://www.openstreetmap.org/?minlon=22.3418234&minlat=57.5129102&maxlon=22.5739625&maxlat=57.6287332&mlat=57.5529102&mlon=22.5148625 URL de nodos/vías/relaciónsTamén é posíbel preguntar directamente a openstreetmap.org pra amosar un nodo, vía ou relación en particular. Exemplos:
Procurando nodos/vías/relaciónsTamén é posíbel preguntar directamente a openstreetmap.org pra procurar detalles dun determinado nodo, vía ou relación. Exemplos:
Pra engadir o historial compreto insire /history:
Se precisas dunha versión especial engadir /history#<version-number>
As variantes "api/0.6" devolven os datos brutos (axeitados pra os editores e software de OSM) no canto dunha páxina HTML (axeitada pra navegadores web ou en liña). Isto podería mellorar as túas necesidades e, normalmente, funciona moito máis rápido que a versión HTML. Que é o seguinte?Unha vez que investigaches os nosos mapas, é hora de achegar o zoom ó teu barrio e probar ese botón de edición (9). Vexa Editing pra obter máis instrucións e tamén consultar http://learnosm.org, un bo sitio de documentación pra comezares a editar. Que máis é o seguinte? Ben, hai moitas outras formas de involucrarse, ou pode estar máis interesado no Uso do OSM. Se precisa unha interface alternativa pra a navegación básica de mapas...
Detalles técnicosOs detalles técnicos sobre a interface "navegación" deste mapa atópanse na páxina "Slippy Map".
|
|||||||||||||||||||||||||||||||||||||||||||||||