IT:Openlayers Track example
Visualizzare file Track in formato GPX sulla mappa
Questo esempio mostra come visualizzare una o più tracce GPX su una mappa utilizzando le librerie OpenLayers.
L' esempio è basato su OpenLayers Simple Example.
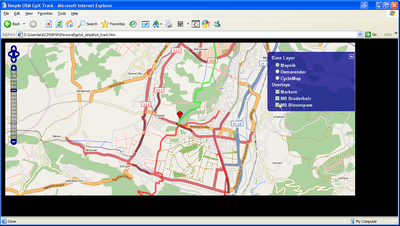
Questo esempio mostra la mappa OSM con le sue varianti Mapnik, Osmarender e Cyclemap, un layer con un marker nella posizione indicata come centro della mappa ed un layer con la traccia GPX.
il codice:
var lgpx = new OpenLayers.Layer.GML("Traccia GPX", "traccia.gpx", {
format: OpenLayers.Format.GPX,
style: {strokeColor: "green", strokeWidth: 5, strokeOpacity: 0.5},
projection: new OpenLayers.Projection("EPSG:4326")
});
definisce il layer di tipo GML usato per diversi formati vettoriali di dati, in questi caso il formato GPX, e definisce il file dove caricare questi dati, "traccia.gpx".
Da notare che si sarebbe potuto tranquillamente chiamare questo file "traccia.txt" se il server dove è ospitato il vostro sito non permette l' upload di files di tipo .gpx.
In questo esempio i vari layers sono caricati sulla mappa dopo la loro definizione anzichè con una unica istruzione tipo;
map.addLayers( [ layerMapnik,layerTilesAtHome,layerCycleMap,layerMarkers, lgpx )];
Il file HTML
Copiare il codice seguente in un file testo e salvarlo come file HTML nel vostro sito (per ragioni di sicurezza Javascript impedisce il caricamento della traccia se il file HTML è salvato in una cartella locale).
Esempio per OpenLayers 2.12 o seguente:
<html>
<head>
<!-- Source: http://wiki.openstreetmap.org/wiki/Openlayers_Track_example -->
<title>Simple OSM GPX Track</title>
<!-- bring in the OpenLayers javascript library
(here we bring it from the remote site, but you could
easily serve up this javascript yourself) -->
<script src="http://www.openlayers.org/api/OpenLayers.js"></script>
<!-- bring in the OpenStreetMap OpenLayers layers.
Using this hosted file will make sure we are kept up
to date with any necessary changes -->
<script src="http://www.openstreetmap.org/openlayers/OpenStreetMap.js"></script>
<script type="text/javascript">
// Start position for the map (hardcoded here for simplicity,
// but maybe you want to get this from the URL params)
var lat=44.353
var lon=11.707
var zoom=13
var map; //complex object of type OpenLayers.Map
function init() {
map = new OpenLayers.Map ("map", {
controls:[
new OpenLayers.Control.Navigation(),
new OpenLayers.Control.PanZoomBar(),
new OpenLayers.Control.LayerSwitcher(),
new OpenLayers.Control.Attribution()],
maxExtent: new OpenLayers.Bounds(-20037508.34,-20037508.34,20037508.34,20037508.34),
maxResolution: 156543.0399,
numZoomLevels: 19,
units: 'm',
projection: new OpenLayers.Projection("EPSG:900913"),
displayProjection: new OpenLayers.Projection("EPSG:4326")
} );
// Define the map layer
// Here we use a predefined layer that will be kept up to date with URL changes
layerMapnik = new OpenLayers.Layer.OSM.Mapnik("Mapnik");
map.addLayer(layerMapnik);
layerCycleMap = new OpenLayers.Layer.OSM.CycleMap("CycleMap");
map.addLayer(layerCycleMap);
layerMarkers = new OpenLayers.Layer.Markers("Markers");
map.addLayer(layerMarkers);
// Add the Layer with the GPX Track
var lgpx = new OpenLayers.Layer.Vector("Descrizione del layer", {
strategies: [new OpenLayers.Strategy.Fixed()],
protocol: new OpenLayers.Protocol.HTTP({
url: "traccia.gpx",
format: new OpenLayers.Format.GPX()
}),
style: {strokeColor: "green", strokeWidth: 5, strokeOpacity: 0.5},
projection: new OpenLayers.Projection("EPSG:4326")
});
map.addLayer(lgpx);
var lonLat = new OpenLayers.LonLat(lon, lat).transform(new OpenLayers.Projection("EPSG:4326"), map.getProjectionObject());
map.setCenter(lonLat, zoom);
var size = new OpenLayers.Size(21, 25);
var offset = new OpenLayers.Pixel(-(size.w/2), -size.h);
var icon = new OpenLayers.Icon('http://www.openstreetmap.org/openlayers/img/marker.png',size,offset);
layerMarkers.addMarker(new OpenLayers.Marker(lonLat,icon));
}
</script>
</head>
<!-- body.onload is called once the page is loaded (call the 'init' function) -->
<body onload="init();">
<!-- define a DIV into which the map will appear. Make it take up the whole window -->
<div style="width:100%; height:90%" id="map"></div>
</body>
</html>
il file .gpx
Copiare il codice seguente in un file testo e salvarlo come "traccia.gpx" nella stessa cartella del file HTML.
<?xml version="1.0" encoding="UTF-8"?>
<gpx version="1.0">
<name>Example gpx</name>
<trk>
<trkseg>
<trkpt lon="11.707633137702942" lat="44.35309951704362"><ele>51.0</ele><time>2010-12-26T17:07:40.421Z</time></trkpt>
<trkpt lon="11.70541763305664" lat="44.35334884358864"><ele>50.0</ele><time>2010-12-26T17:07:47.750Z</time></trkpt>
<trkpt lon="11.704532504081726" lat="44.35360967637735"><ele>50.0</ele><time>2010-12-26T16:07:50.877Z</time></trkpt>
<trkpt lon="11.703078746795654" lat="44.35413900993877"><ele>50.0</ele><time>2010-12-26T16:07:56.204Z</time></trkpt>
<trkpt lon="11.701050996780396" lat="44.351427083875"><ele>52.0</ele><time>2010-12-26T16:08:10.219Z</time></trkpt>
<trkpt lon="11.699634790420532" lat="44.350510294065636"><ele>50.0</ele><time>2010-12-26T16:08:16.451Z</time></trkpt>
<trkpt lon="11.699248552322388" lat="44.35042206667484"><ele>50.0</ele><time>2010-12-26T16:08:17.775Z</time></trkpt>
<trkpt lon="11.699146628379822" lat="44.35024561149473"><ele>50.0</ele><time>2010-12-26T16:08:18.644Z</time></trkpt>
<trkpt lon="11.69867992401123" lat="44.34975460298043"><ele>51.0</ele><time>2010-12-26T16:08:21.347Z</time></trkpt>
<trkpt lon="11.695396900177002" lat="44.346064235486004"><ele>52.0</ele><time>2010-12-26T16:08:41.258Z</time></trkpt>
<trkpt lon="11.69371247291565" lat="44.3454734482214"><ele>55.0</ele><time>2010-12-26T16:08:47.376Z</time></trkpt>
<trkpt lon="11.69244647026062" lat="44.345089816939044"><ele>54.0</ele><time>2010-12-26T16:08:51.860Z</time></trkpt>
<trkpt lon="11.688272953033447" lat="44.34223552137326"><ele>57.0</ele><time>2010-12-26T16:09:10.671Z</time></trkpt>
<trkpt lon="11.687886714935303" lat="44.34198231102353"><ele>58.0</ele><time>2010-12-26T16:09:12.377Z</time></trkpt>
<trkpt lon="11.687532663345337" lat="44.341848032364"><ele>59.0</ele><time>2010-12-26T16:09:13.682Z</time></trkpt>
<trkpt lon="11.687403917312622" lat="44.341886397726675"><ele>59.0</ele><time>2010-12-26T16:09:14.136Z</time></trkpt>
<trkpt lon="11.68720543384552" lat="44.34174828230355"><ele>59.0</ele><time>2010-12-26T16:09:15.036Z</time></trkpt>
<trkpt lon="11.687087416648865" lat="44.34137613634955"><ele>59.0</ele><time>2010-12-26T16:09:16.767Z</time></trkpt>
<trkpt lon="11.681814193725586" lat="44.33566704462428"><ele>61.0</ele><time>2010-12-26T16:09:47.832Z</time></trkpt>
</trkseg>
</trk>
</gpx>
Modificare l' esempio
Se l' esempio sopra riportato ha funzionato, potreste volerlo personalizzare secondo le vostre necessità.
- Cambiare il punto di partenza della mappa e lo zoom:
- aprire il file html in un editore di testo e modificare le seguenti linee:
// Start position for the map (hardcoded here for simplicity
// but maybe you want to get this from the URL params)
var lat=47.496792
var lon=7.571726
var zoom=13
- Cambiare la traccia GPX:
- aprire il file html in un editore di testo e modificare le seguenti linee:
// Add the Layer with GPX Track
var lgpx = new OpenLayers.Layer.GML("Traccia GPX", "traccia.gpx", {
format: OpenLayers.Format.GPX,
style: {strokeColor: "green", strokeWidth: 5, strokeOpacity: 0.5},
projection: new OpenLayers.Projection("EPSG:4326")
});
- Traccia GPG è il nome della traccia mostrato nel menu a destra.
- traccia.gpx è il nome (o la path) del file GPX . NB you cannot call for a file from another domain.
- style: {strokeColor: "green", strokeWidth: 5, strokeOpacity: 0.5} questo controlla come la traccia deve essere visualizzata nella mappa. Vedi OpenLayers documentation per dettagli di come possono essere configurati questi parametri.
- Se si vuole visualizzare più di una traccia, semplicemente aggiungere un nuovo layer che punta ad un diverso file GPX.
Altre soluzioni al problema
- GPX slippy map
- Mostra tracce GPX multiple e markers multipli con testo pop-up
- Uso non standard di Layer.GPX class:
Vedi anche
- IT:OpenLayers
- IT:OpenLayers Simple Example - Semplici esempi di layers OSM
- IT:OpenLayers Marker Example - Aggiungere un semplice marker
- IT:Openlayers POI layer example - Aggiungere alcuni POI marker in overlay alla mappa.
- IT:OpenLayers osm file example - Visualizzare un file .osm in overlay
- IT:OpenLayers Google Bing layers - Aggiungere Google Maps, Bing Maps e Yahoo Maps alla mappa.
- IT:OpenLayers Hillshade e Hiking Map - Aggiungere i layers hillshade e Lonvia alla mappa.
- IT:OpenLayers Foto - Visualizzare le proprie foto sulla mappa.
- IT:OpenLayers Local Tiles e Maperitive - Visualizzare sulla mappa le tiles generate con Maperitive.
- IT:OpenLayers Local Tiles Example - Visualizza le tiles di OpenStreetMap in locale