RU:OSM go
Для 2D-редактора POI (приложение для Android) см. "Osm Go!"
Попробуйте это веб-приложение только сейчас, выберите место в MAP
Find actual news at ![]() @OSM__go
@OSM__go![]()
Пожалуйста, отправьте отзыв karlos@OSMgo.org or -karlos-
Описание
Почему и что, кто и как
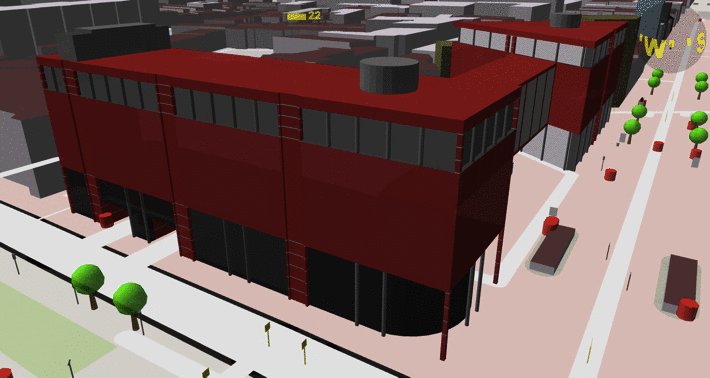
Цель OSM go заключалась в том, чтобы побудить новых людей использовать OpenStreetMap как полезный инструмент каждый день. Но также стать вкладчиком и улучшить базу данных. Идея родилась с шумихой Pokémon Go: если дети начинают бегать по городу, почему бы им не сделать что-то полезное? Существует немало идей для игрофикация. Некоторые из них такие же, как в Kort Game. OSM-3D также является вдохновением.
После нескольких дней кодирования первого 3D-представления это было настолько впечатляюще, что мое воображение начало бегать: ходить или, может быть, «летать» через OSM в 3D (не то, чтобы обескураживать стиль покемонов, что-то аккуратное), накладывать данные; его можно назвать «OSM-Earth». Как мы привыкли делать с 2D-картами, 3D-рендеринг может иметь дополнительные слои, такие как KeepRight, Википедия и GeoCaching. Внешние / данные в реальном времени (поезда, равнины, корабли). Что бы вы ожидали, OpenStreetCam? И играфикация (почти) - это еще один вид слоя.
Видеть -karlos-'s diary для большей истории и ![]() @OSM__go
@OSM__go![]() for actual news.
for actual news.
Кто: На самом деле за ним нет команды, только я (-karlos-) и мой друг Мартин как источник полезных функций и в качестве партнера по обсуждению. Есть хорошие контакты с Ян (OSMBuildings) и некоторые с Тобиасом (OSM2World).
Я хотел бы иметь несколько тестеров для разных устройств. И вы можете внести свой вклад, даже без написания кода: представить проекты для игровых уровней, партий и так далее. Поддержка дополнительных уровней, таких как порталы Википедии. И многое другое.
Как: В его состоянии это веб-страница, в основном написанная на JavaScript с использованием three.js (с использованием WebGL). В будущем проекте могут быть приложения. Поэтому вам нужен современный браузер и подходящее графическое оборудование. Рядом с настольными устройствами это отлично работает с большинством смартфонов. JavaScript «On-Events» используется для захвата движений и направления смартфона. OSM-данные загружаются AJAX / JQuery из Overpass и отображаются в 3D. Поскольку не было готово использовать JavaScript-движок рендеринга OSM, это также было проблемой. Отрисовка все еще находится в сыром состоянии. Еще нет импорта стилей карты. Я хотел бы получить все данные стиля из carto. Может ли кто-нибудь писать скрипт Python для создания файла, который может быть импортирован в JavaScript?
Start into the 3D View of OSM go with your actual position (OSMgo.org/?gps=1)
Or go to NewYork, Rio, Tokio or any other place to go *) ... (Lyrics by Trio Rio)
*) Opens the OSM Go slippy map to move and zoom to a place of your choice, 2nd-click and select a 3D renderer to see the location in 3D.
And an extra experiment: A double-touch/click usually zooms slippy maps. How to un-zoom with one finger, without other controls? Try at the OSM go'’ map a single-touch with medium speed. (A shorter-touch/click would be the normal singe-touch/click. A long touch usually shows the context menu).
Some more places to go: [1], [2] and some older animated demos.
OSMgo.org строится! Это может сработать или просто сбой, потому что это также моя онлайн-тестовая песочница! Вы можете попробовать более старые версии на OSMgo.org/versions
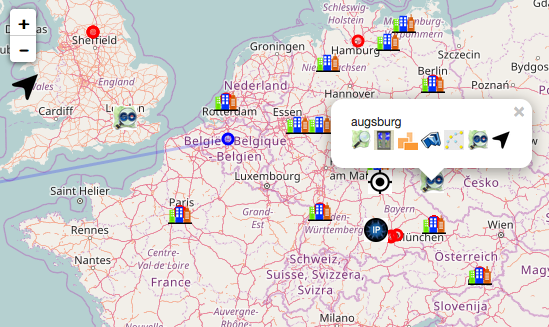
Показать карту
Карту «OSM go» -slippy выполняется с помощью Leaflet. Вы увидите это, как вы зовете www.osmgo.org, или если вы нажмете клавишу M, используя «OSM go». В любом месте, которое вы хотите посетить в 3D, сделайте второй щелчок мышью и выберите значок «OSM go» для входа.
Обычно вы увидите карту мира по умолчанию OSM с дополнительными слоями:
- Несколько городских икон, вы можете в основном узнать как «Демо-области» со страницы вики "Simple 3D buildings”. Плюс в одном из них отобразит меню карты. Там вы можете выбрать ни один из существующих 3D-рендерингов. Стрелка вправо увеличит масштаб до места или уменьшит масштаб карты мира.
Существуют обычные элементы управления масштабированием карты, элемент управления поиском, чтобы найти место на земле по тексту и элемент управления для увеличения до вашего фактического местоположения. Клавиши курсора, перетаскивание мышью или касанием сдвигают карту. Клавиши плюс / минус и мышь будут увеличиваться. Двойной щелчок / -тауз будет увеличиваться, однократный щелчок / -таут уменьшит масштаб. Второй щелчок мышью в любом месте или длинное касание отобразит меню карты, как описано выше.
В правом верхнем меню вы можете активировать определенные «OSM go» определенные слои:
- «OSM go» показывает пользователей как значок. Активные пользователи будут показаны как смелые. Пассивные пользователи невидимы для ривати. КЛИК на пользователя отобразит меню карты. Если вы увеличиваете стрелку, вы можете увидеть, как фактическая позиция пользователя перемещается по карте. Если вы сейчас войдете в «OSM go», вы прибудете рядом со своим OSM-другом. Если пользователь начинает «OSM go» или получает пассив, вы получите сообщение по карте.
- Layer «You» будет активным, если вы нажмете на элемент управления «location» внизу слева. Ваш браузер попросит вас использовать ваше фактическое местоположение, показать значок и увеличить его. Также будет показано местоположение, определенное вашим IP-адресом.
- «Посещения» покажут много красных циклов: Места, которые недавно посетили другие пользователи. Конечно, щелчок по циклу приведет к отображению меню карты, чтобы запустить 3D-рендеринг.
Если вы посещаете карту с заданным именем пользователя (добавив? User = <myName> к URL-адресу), активны только слои «OSM go» и «Visites».
Код / функция карты не является окончательной. Было бы неплохо, если бы кто-то помог мне использовать Лифлет точным. Например: как использовать клавишу ввода для текстового поиска. В качестве аватара я сначала использовал жуткий человеческий глаз, затем стеклянный глаз. Должен быть способ выбрать или даже загрузить отдельный аватар, например, глаз 2001-HAL или что-то еще. Используется множество параметров URL. Я бы хотел заменить их меню карты, но я не знаю, как это сделать.
Новое: улучшение рендеринг
Недавно друг рассказал мне об оптимизации, которая реализована сейчас. Вы можете почувствовать замечательные усиленные реакции контроля. Это действительно хорошо, если вы используете отслеживание головы Google Cardboard или других стереоустройств. Чтобы получить лучшую производительность с новым запущенным браузером. У новой обработки плитки есть недостатки: Od теней в солнечных местах. Здания, замененные 3D-моделями, не исчезают. И вы не можете больше выбирать объекты OSM! Вы можете добавить «& opt = 0» на свой URL-адрес, чтобы вернуться в старый режим. Переключатель теней by & sha = 0
С помощью «opt = 2» вы также объединяете OSM-узлы в дополнительной сетке для более близкого LOD. Это ускоряет FPS (кадры в секунду) еще больше и заставляет места с очень подробными объектами, управляемыми. Example: http://osmgo.org?lat=42.13150&lon=-0.40935&ele=500.00&dir=1&view=-39&opt=2&tiles=6&fps=2
То, что я сделал, может быть интересным только для кодов 3D-рендеринга: 3D-интерфейс WebGL ограничен, а код обработки данных «OSM go» - это взлом. «OSM go» использует трехмерную структуру «three.js». Он известен, как медленный, что приводит к снижению частоты кадров. И да, это так. Кажется, есть узкое место на интерфейсе с графической картой. Таким образом, эта проблема также должна быть в OpenGL, Direct-X и WebGL. Отправка пакета данных (точек, трех углов и т. Д.) От CPU к графическому процессору относительно медленная. Но количество данных не так критично. Поэтому вы должны отправлять меньше пакетов с большим количеством данных. И three.js делает наоборот, как правило. Каждая сетка, содержащая единую геометрию с точками и гранями, отправляется отдельно на аппаратное обеспечение снова и снова в каждом цикле рендеринга.
Три из сеток - это хороший способ определить сложную трехмерную сцену. Но нужна дополнительная сетка, если вы хотите что-то изменить; как видимость, положение и так далее. «OSM go» создал дополнительную сетку для каждого здания, улицы и прочее. И что? Three.js может объединять геометрии! После того, как я объединил все здания «плитки» в одну «мультигеометрию», скорость стала заметной. Сравните отображаемые FPS. Теперь заметьте, обрабатываются ли новые данные OSM. Движение и вращение замедляются. Подождите немного или покажите немного, и вы «почувствуете», что плавное управление вернется, если загрузка закончится. Это не было большой проблемой для его реализации. В дополнение к слияниям, массив материалов (площадь, стены и крыша) должен управляться динамически.
Я мог бы еще немного оптимизировать. Может быть, не в «OSM go», а в следующем проекте.
- С «opt = 1» вы объединяете здания, улицы, земли и т. Д. Другие OSM-узлы находятся в дополнительной сетке для более близкого LOD. Они не занимают много времени. Но вы можете переключить их на «opt = 3».
- Существует идея, как включить выбор, используя opt = 1
- Я мог / должен был определить более подробный LOD для плитки убираются.
- Я не должен «показывать» плитки «позади меня».
- Использование BufferGeometries в three.js может увеличить скорость. Хранение 3D-данных на графической карте и НЕ загружайте все объекты OSM и неизменные 3D-плитки снова и снова для каждого цикла рендеринга.
Многопользовательский режим
Вы можете зайти в мир OSM-Data и посетить места вместе с другом. Когда вы двигаетесь, вы увидите свою компанию рядом с вами, также двигаетесь и смотрите. Если вы просто запустите «OSM go», ваше имя пользователя будет именем вашей страны. Or call www.osmgo.org?user=<myName>. Use a nickname or even better, use your OSM-name'’'. Your friend may follwow you, using the slippy map (see below).
В «OSM go» есть чат! Нажмите клавишу C и введите текст во всплывающем диалоговом окне. Фактические тексты чата будут показаны в текстовом поле в левом верхнем углу. Там вы также увидите, что другой пользователь заходит или уходит. Если вы хотите протестировать его со мной (карлос), просто пришлите мне время, я могу быть там и вести вас. Поэтому не бойтесь, если вы используете «OSM go» и видите движущуюся улыбку. Некоторым посетителям и мне было очень весело делать это. Некоторые пользователи «OSM go», возможно, были шокированы удивленными, извините.
Разработка отложена
Разработка «OSM go» приостановлена, может быть навсегда. Она не собиралась идти так далеко. Малые изменения сейчас или позже будут выполнены. И «поддержка»: если кто-нибудь скажет новые ошибки или недостающую функцию, они вероятно, будет реализован. Если вы хотите использовать его с небольшой помощью, я был бы рад помочь вам в многопользовательском режиме.
По-прежнему появятся две вещи:
- Плоское управление / симуляция: пролетел через виртуальный 3D-мир OSM, как модельный самолет.
- Как только репозиторий 3D-модели будет в сети, он будет использоваться.
Зачем останавливаться?
- Весь код в стиле первого выстрела, на самом деле нет чистого кода и недостаточно структурирован. Его нужно было переделать с нуля. И так будет. В «OSM go» есть проект, слегка ретранслирующий. В этом проекте мертвые точки «OSM go» могут быть решены, главным образом, путем анализа решений существующего кода. В основном OSM2WORD, поскольку он является открытым исходным кодом и OSMBuildings с клиентом с открытым исходным кодом. Существуют другие катастрофы сложности в " OSM go ": рендеринг типов крыш и даже направлений крыши, замена зданий на детали здания. Рекурсивные отношения OSM - ад. С другой стороны, большинство из этих проблем уже решены 2D-рендерингами. И они с открытым исходным кодом!
- Есть некоторые уродливые ошибки, которые я не исправлю. Как и моя крыша, характерная черта или использование мерцающей земли. Некоторые здания дыры или дыры в землях отсутствуют из-за ошибки в ТриJS. Это может исчезнуть в следующей версии. Частота кадров в основном беспорядок, главным образом потому, что используется ThreeJS. В новом проекте теперь используется Цезий, поэтому он также будет ограничен. Но цезий частично может быть заменен «нативным» кодом. Множество функциональных возможностей, таких как анализ тегов OSM, не должно выполняться клиентом, а сервером черепицы, конечно, сервером векторной плитки. Уже есть такие серверы, большинство из которых являются коммерческими. Было бы здорово, если сообщество OSM создаст собственный независимый сервер и код. Что вы думаете об этом: сообщество OSM должно запустить 3D-рендеринг OSM в WebAssembly.
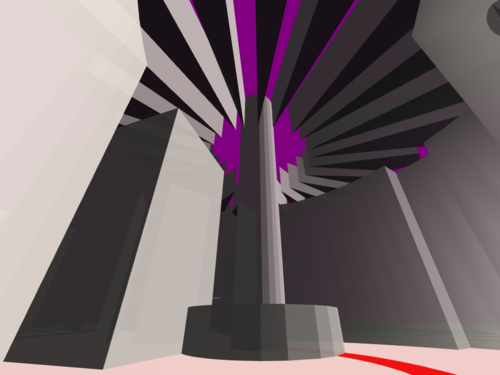
- Создание палат парламента в Лондоне и т. д. В деталях со зданием: части - это произведения своего рода. Я всегда впечатлен тем, что сделали некоторые пользователи OSM. Я начал страницу "Simple 3D Art" и почти забыл об этом. В OSM гораздо более хитрые места. Некоторые из них можно найти в
 @OSM__go
@OSM__go . Создание лабиринтных объектов "Simple 3D buildings” теги подходят только для действительно простых зданий. Искусственный фонтан в Париже должен быть частью базы данных OSM. Это работа для сервера модели. Высота здания или уровни необходимы, типы крыши и цвета прекрасны. Но создание: только частичное намерение создает точный внешний вид. И они будут вмешиваться в картографирование в помещении! Для объектов определенной сложности они должны быть «экспортированы» в формат файла для 3D-редакторов, а 3D-модель должна быть помещена в репозиторий 3D-моделей.
. Создание лабиринтных объектов "Simple 3D buildings” теги подходят только для действительно простых зданий. Искусственный фонтан в Париже должен быть частью базы данных OSM. Это работа для сервера модели. Высота здания или уровни необходимы, типы крыши и цвета прекрасны. Но создание: только частичное намерение создает точный внешний вид. И они будут вмешиваться в картографирование в помещении! Для объектов определенной сложности они должны быть «экспортированы» в формат файла для 3D-редакторов, а 3D-модель должна быть помещена в репозиторий 3D-моделей.
Управление / обработка
Клавиатура, мышь, сенсорный экран и ориентация устройства.
- Если ваше устройство поддерживает GPS и элементы управления ориентацией устройства, OSM Go будет использовать его и показывать улицы и здания вокруг вашего фактического положения в реальной ориентации. Это еще не расширенная реальность (пока не будет возможности использовать камеру устройства в качестве фона). Теперь вы можете перемещаться в реальном мире и видеть, как просмотр OSM поворачивается и идет с вами.
- Или вы переопределяете GPS и управление ориентацией жесты, мышь или клавиатуру.
- Если вы выйдете из загруженной области, может потребоваться дополнительная нагрузка. Используйте ключ «М», чтобы перейти на слабую карту, выберите новую позицию и второй клик, чтобы снова войти в 3D-View.
- Нажмите / коснитесь объекта, чтобы выбрать его. Фактически, будет отображаться информация тега объекта. Нажмите / коснитесь объекта или неба, чтобы снять выделение. Фактически, будут отображаться теги отмеченного объекта. При выборе верхней части экрана будет отображаться новая вкладка браузера с данными OSM объектов.
Элементы управления были переработаны в целом. Теперь есть два способа передвижения и осмотра, режим просмотра и аватара. Просмотр по умолчанию, используйте клавишу «X» для переключения между режимами просмотра и аватаром.
Вид - это то, что вы знаете из других 3D-рендерингов, таких как OSMBuildings: по клавишам вы перемещаете свою точку зрения, с помощью мыши или касания, вы перемещаете мир 3D.
- Используйте клавиши со стрелками или клавиши W-A-S-D, первую клавишу мыши или одно касание, чтобы двигаться вперед и назад, вправо и влево на уровне земли.
- Используйте клавишу смены, вторую клавишу мыши или двойное касание, чтобы контролировать направление, на которое вы смотрите. NEW: Наведите и перетащите навигационный шар вверху справа, чтобы также управлять направлением.
- Используйте клавишу ввода и пробела, колесико мыши или два пальца для перемещения по углу обзора вперед или назад. Pinch теперь (также) перемещается вверх / вниз (насколько вы движетесь вверх / вниз)
- Используйте тройное прикосновение для перемещения вверх / вниз и вправо / влево
В режиме Avatar вы двигаетесь, угадываете, аватар (Segway) на земле, но не только там:
- Используйте клавиши со стрелками, клавиши W-A-S-D, первую кнопку мыши или одно касание для управления горизонтальным направлением и вперед или назад.
- Используйте клавишу shift, вторую клавишу мыши или двойное касание, чтобы посмотреть вверх или вниз и сдвинуть вправо или влево.
- Используйте клавишу ввода и пробела, колесико мыши или два пальца (?), Чтобы получить ваш Segway.
Экспериментируйте с Segway: Вы должны сломать себя. Ключом вниз или: Всегда держите руку на клавише ESC!
- Начните работу OSM с помощью сенсорного устройства в горизонтальной ориентации, и вы начнете работать в режиме Cardboard-Stereo-Mode.
NEW: Управляйте направлением, к которому движется Segway. Просто поверни голову. Сначала вы увидите левое или правое окружение. Медленно (виртуальный) Segway будет вращаться. Инстинктивно вы, канн, поворачиваете голову и все еще видите новое направление. Озадаченный?Try it! >> Or watch a video <<
Существуют специальные функции клавиатуры:
- ?: Questionmark или 'F1' для справки
- 0: сбрасывает положение и углы обзора до точки, загружаются последние данные OSM (0 и O)
- 1: устанавливает / сохраняет фактическое положение и углы в файл cookie. Shift-1 возвращается в эту позицию
- H: Head-Up-Display с включенными / выключенными диагностическими данными
- 9: Уровень отладки +1 до 2,3,4 и т. д .: больше выходных строк журнала
- B: Заблокированный перезапуск плит
- G: Тест GPS / Geo-Location: запуск OSM-Go без позиции. Браузер будет запрашивать разрешение местоположения
- C: Чат для многопользователя: напишите строку, и активный пользователь «OSM go» увидит это.
- X: CHANGED форма C / M / A! Переключает контроль между режимами View- и Avatar-Mode
- Z: Масштабирует вид, не двигаясь вперед. Используйте клавишу Shift для разблокировки
- M: Перейдите на склеп карту. Используйте Shift для загрузки OSM-данных вокруг вашей позиции (временное решение) и клавиши Alt для перезагрузки веб-страницы
URL-параметров:
Вы можете запустить OSM с параметрами, чтобы определить местоположение, которое вы хотите посетить, и использовать некоторые функции отладки. По умолчанию будет использоваться фактическая локальная позиция
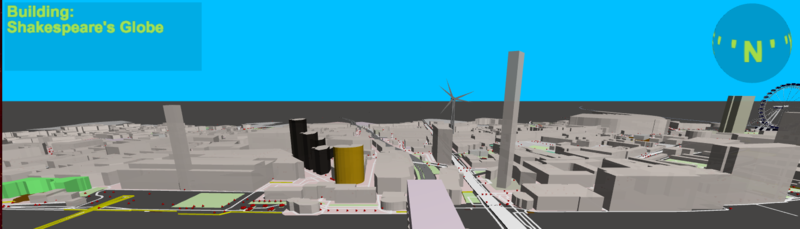
- lat / lon: начальные координаты, широта / долгота в градусах, например? lat = 51.508080 & lon = -0.097124 для театра Globe в Лондоне
- ele: Положение над уровнем земли
- dir: Направление горизонтали зрения в Граде: & dir = 180 для Юга
- view: Угол обзора вверх / вниз в Граде: & view = 0 для квартиры, -30 для просмотра сверху вниз
- tiles=n: (NEW) Количество видимых колец плитки вокруг того, на котором вы находитесь
- ’tile=0.00nn' DELETED! Размер плитки. Высота плитки по умолчанию 0,002 градуса равна 222 м.
- ’til=17' Уровень плитки. Уровень 17 по умолчанию приводит к примерно 120 м (see Slippy_map_tilenames)
- card: Картон / Стереорежим: & card = 1/0 включается / выключается. После этого будет двухцветный режим
- con: Изменения Контроль между Inspection- (= 1) и Segway-Mode (= 2)
Render parameter
- opt: Оптимизированный рендеринг. 0: off, default = 1: on, 2: также оптимизировать объекты объекта OSM, 3: нет объектов узла. (см. выше для недостатков)
- sha: Показать / скрыть тени: & sha = 1/0
- hei: Установите все неопределенные здания так, как вам нравится. Переопределить высоту по умолчанию
- abs: Абстрактные узлы, такие как «public_transport», видны? & abs = 1/0 По умолчанию отключено
- sub: Se под землей (экспериментальной)
- keep: Показать Keepright-Errors: & keep = 1
- f: (NEW) Найдите / зарегистрируйте OSM-теги и идентификаторы для строки. Другие объекты будут прозрачными. С помощью «& f = + string» остальные будут отображаться как сетка. «& F =! String» будет отмечать найденные объекты огромными желтыми шипами.
Параметр отладки
- fps: Установите минимальный FPS (кадров в секунду). Рядом с этим ограничением дальний вид будет ограничен. По умолчанию 5
- sim: Для имитации некоторых OSM-данных без загрузки: & sim = 1
- gps: Чтобы имитировать некоторые GPS-координаты: & gps = 1
- hud: Head-Up-Display с диагностическими данными, а также «кадры в секунду»: & hud = 1
- mdl: Не показывайте 3D-модели по mdl = 0
- dbg: Уровень отладки-вывода: & dbg = 0 означает, что все console.log
Берлин, Sony-Center:
Реализация
Лицензия и источники
- Если вы любите использовать мои источники, получайте удовольствие! И, пожалуйста, скажите мне. Это кажется общим, поэтому я объявляю этот источник как GPL :-)
- Это все JavaScript. «Безопасная страница» должна хранить все исходные файлы на вашем устройстве. Может быть, когда-нибудь будет джитсуб.
Компоненты и состояния
Игровой процесс
Есть еще вопрос, какой игровой процесс полезен. Есть ли общий интерес играть в эту «игру», так или иначе?
Чтобы начать, мы будем делать бесполезный сбор OSM: любой здоровый шаг за шагом шагает, находит и уходит в гидранты и диспенсер для воды. Другая предназначенная функция: если игрок хочет, он может настроить себя и свои прогулки «видимыми» для всех других игроков.
На самом деле весело придумывает полезные для OSM вещи: проверьте, существует ли магазин, содержащийся в OSM; чем старше будет последняя проверка, тем больше очков вы получите. Проверьте, обновите или вставьте теги магазина. Обратите внимание на новые номера домов. Является ли способ действительно тупиком или у первого картографа закончилось время / энтузиазм? Введите новую POI или даже совершенно новые способы.
В этот момент OSM данные меняются по «игре», она становится критической и нуждается в проверке. Мы могли бы начать с менее критических тегов, таких как построение: уровень или высота. Редактирование «в мире» и просмотр зданий поднимаются и меняют стиль крыши, а изменение «онлайн» должно быть мотивирующим и забавным.
Много помогает: если три игрока заявят о том же, это будет довольно правильно, и только сейчас он будет передан в данные OSM. Также неплохо было бы внести изменения в промежуточный пул, используемый «реальным» OSMer, чтобы загрузить их в редактор и проверить их.
Скажите нам, если у вас больше идей и функций геймплея. Мы разместим их на этой странице wiki OSM.
Выполняя первый код для отображения OSM, появился «режим покемонов». Достаточно просто сделать несколько способов и зданий. Когда Map-Style-Import будет выполнен, снова будет этот стиль :)
Идея играмификации будет работать. Я не так хорош в изобретении историй и рекламных акций или розыгрышей призов. Игрок будет ожидать опыта с высокими баллами, соревнованиями, партиями и мотивацией оптических эффектов. Я хотел бы кодировать такие вещи. Но мне нужна помощь, может быть художник и дизайнер, чтобы развить весь игровой процесс. Поэтому, если кто-то хочет присоединиться, вы в основном приветствуетесь.
Pacman
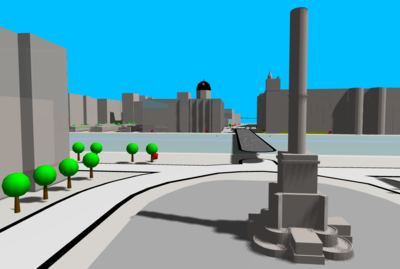
В дождливую субботу была добавлена простая игра. Вокруг начальной точки GPS некоторые шары проходили над любым узлом OSM (см. Рисунок выше). Если вы ходите ближе, чем на 15 м, они меняют цвет, немного крутятся и исчезают. И вы получите 100 игровых очков :-) Ему понадобилось всего 65 строк кода; довольно сырой и без роскоши. Ему нужна история, чтобы мотивировать детей.
Kort
В 2017 году Kort_Game вернется как приложение для Android и iOS. И бухте тоже в OSM. Пройдут тесты с Kort-API, простую визуализацию партий и ранжирования. Задачи будут показаны, как показано на «Keep Right».
Выберите (Изменить)
(примечание: требуется опция «opt = 0») Нажмите или коснитесь объекта в 3D-мире, чтобы выбрать его. Информация тега выделенного пути, здания и т. Д. Будет показана на верхнем дисплее в левом верхнем углу. При выборе верхней части экрана будет отображаться новая вкладка браузера с данными OSM объектов.
Пока нет функции редактирования. Далее может быть редактирование уровней здания.
найти
Вы ищете что-то особенное? Используйте параметр URL «& f =», чтобы найти все видимые объекты OSM с вашей строкой в ohne of
- имена тегов,
- значения тегов,
- или OSM-ID.
Если что-то найдено, будет представлено количество результатов (каждый раз, когда загружаются новые OSM-Datas, не переходят на много). Существует три режима отображения:
- По умолчанию увеличивается прозрачность всех других объектов. Только найденные объекты сохранят свой нормальный цвет
- Префикс + (плюс) покажет другие объекты только в виде каркаса
- Префикс! (восклицательный знак) покажет все объекты, как обычно, но пометьте найденные объекты огромным желтым шипом. Нажмите на нее, чтобы получить подробную информацию.
Простая строка фильтра - это только первый шаг. Идея заключается в том, чтобы принять запрос Overpass и отметить все объекты, этот запрос возвращается. Другая идея: после выбора любого объекта и тега. Все объекты с этим тегом / тегом будут отмечены
"Держитесь правой стороны".
https://wiki.openstreetmap.org/wiki/Keep_Right http://www.keepright.at/ является хорошим и экономичным началом для улучшения OSM, потому что «игрок» НЕ изменяет базу данных OSM, а просто исследует и дает заметки об этом. Уже есть гамификация «kort.ch», которая делает это даже в Javascript (в 2D)! Кто-то сказал мне, что я тоже использую приложение для Android. Но «Проект SourceForge больше не обновляется!»
Ну, есть описание того, как получить записи данных об ошибках определенной области. После некоторой помощи от Harald, это реализовано в OSM. Теперь: огромные синие всплески показывают места. Если выбран шип, информация об ошибке отображается на служебном дисплее. При выборе отображения отображаются две новые вкладки браузера с ошибкой Keepright и данными объектов OSM.
Чтобы закодировать диалог редактирования, это не проблема, просто работайте. Есть некоторые проблемы, связанные с тем, как хранить записи. Мы с Харальдом поддерживаем связь. Используйте URL-параметр «& keep = 0/1», чтобы показать / скрыть маркер ошибки
Управление / обработка
Структура THREE.js предлагает множество примеров и элементов управления. Теперь представления объединяются в один: ориентация экрана и устройства, стереоэффект и GPS. Код по-прежнему грязный, но работает, в основном.
- Компас не работает с Android?
- Переключение стерео является беспорядочным
Также включены клавиши, мышь и сенсорный контроль. Обработка пользователей описана выше.
Overpass - Tiles - Сервер
Эстакада не может быть лучшим источником для расширенной используемой игры / инструмента. Существуют некоторые услуги векторной плитки и код с открытым исходным кодом. Появится дополнительный сервер, который может использоваться для обработки кеширования, промежуточных буферов редактирования, регистрации пользователей и пользователей и встреч с виртуальными пользователями. Там могут быть размещены даже 3D-модели. Mapzen и Mapbox предлагают серверы черепицы для пользователей с низким уровнем трафика. Звучит хорошо. Это коммерческое обслуживание, поэтому у меня есть сомнения. Действительно ли они хороши для OSM? Похоже, я мог взять их программное обеспечение и запустить его на моем сервере. Но они не содержат всех данных, которые мне нужны. Таким образом, может понадобиться второй, дополнительный тип улова данных о плитки. Векторная плит может оказать большую помощь, например, детали здания, отсечение земли, данные береговой линии.
Улучшена «Плитка Загрузка». Overpass frist, казалось, был медленным, но не так, поскольку я пользователь query.js и getJSON и оптимизировал поиск. Декодирование тегов и размещение 3D-объектов были перенесены из загрузки в цикл рендеринга, нарезанные короткими шагами. Теперь вы можете даже двигаться уже во время загрузки.
Сейчас есть настоящие «Плитки». Загрузка всегда включает фиксированный квадрат растра. Видимые объекты OSM помещаются в область плитки. И далеко плитки будут невидимыми для ускорения FPS. Узлы-объекты раньше, чем пути и здания. Объекты остаются в данных и снова становятся видимыми, если вы перейдете к ним. Поэтому, если вы много передвигаетесь, вы все равно можете потерять память. Если вы запустите OSM, некоторые фрагменты вокруг вас будут загружаться один за другим, в то время как вы можете перемещаться уже без задержки, ну, в большинстве случаев, все еще есть пробелы.
По умолчанию три кольца плитки будут видны вокруг того, на котором вы находитесь. Вы можете изменить это по значению URL «& tiles = n». Высота плитки по умолчанию 0,002 градуса равна 222 м. Ширина в m зависит от географической высоты и становится меньше экватора. Чтобы избежать мелких плит, ширина составляет 0,003 градуса. Многому сломает FPS. Города более критичны. Вы можете изменить это значение URL «& tile = 0.00nn». Вы несете ответственность за использование полных значений смысла.
Существует стратегия резервного копирования. Чтобы избежать медленной частоты кадров (FPS), количество отображаемых объектов будет уменьшено, если установить дальний предел просмотра ближе. Удаленные здания и дороги станут невидимыми. Это делается автоматически около 5 кадров в секунду. Используйте параметр URL «& fps», чтобы установить предел, который вам нравится.
Стили карт
Я хотел бы получить все данные стиля. carto. Может ли кто-нибудь написать скрипт Python для создания файла, импортируемого Javascript? В настоящий момент я вручную ищу цвета и рассчитываю их на материалы THREEjs. Детали как линии линии и границы области еще не выполнены.
Узлы (non-way-nodes)
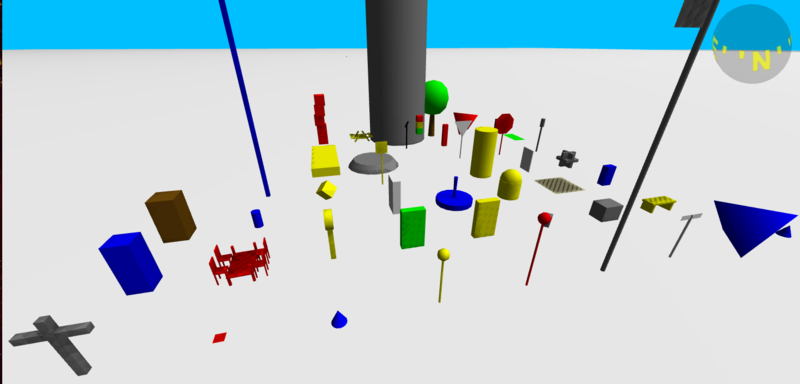
Теперь все узлы с тегами видны. Клюк на нем показывает все теги на информационном дисплее. Весь вид - это определение типа и отображение разных геометрий. Даже некоторые внутренние функции видны сейчас. Первыми геометриями были: «естественный» - «дерево» и «барьер» - «столбик». Входы - это желтые квадраты в стене. Узлы в стенах здания = «магазин», «офис» и «удобства» - это входы. Другие магазины все еще тетраэдры, но синие. Остальные типы - простые красные тетраэдры. Большинство из них находятся в зданиях или возле строительных стен (магазины, номера домов). Мне все еще нужен код, чтобы обнаружить связь между этими узлами и рядом с зданиями.
Геометрия и цвета возникли довольно спонтанно, без каких-либо систематических и считаются предварительными. Это показывает и перечисляет существующие геометрии для узлов:
- стоп: красный восьмиугольник на палочке
- give_way: белый треугольник на ручке
- дорожный знак / сигнал: белый диск на ручке
- bus_stop / public_transport / platform: желтая сфера на палочке
- такси: желтый куб на палочке
- справочник: белая почта с маркерами
- мемориал: серый огромный блок
- произведение: серая структура блоков
- stolperstein: маленький красный квадрат на земле
- wayide_cross: серый крест
- fire_hydrant: угадайте, что? красный
- street_lamp: серый столб с цилиндром наверху
- часы: желтый диск на колонке
- наблюдение (кулачок старшего брата): красная сфера на палочке
- флагшток: серый, огромный, с флагом
- коммуникация mobile_phone: огромный синий столб с цилиндром наверху
- скамейка: желтые сидения с основаниями (другие теги, которые следует интерпретировать)
- grit_bin: желтая битовая коробка
- waste_basket: щелевой конический куб
- vending_machine: желтый плоский огромный сундук
- atm (раздатчик денег): зеленый плоский огромный сундук
- public_bookcase: белый плоский огромный сундук
- туалеты: коричневый телефон
- аварийный телефон: красный маленький сундук
- телефон: синий телефон (почти ТАРДИС ;-)
- post_box: синяя коробка среднего размера
- drink_water: небольшая колонка
- информационная доска: белая плоская доска
- рекламная колонка: желтая огромная колонна
- фонтан: синий, вы это узнаете
- детская площадка: сложены красные кубики
- место / пригород: высоко над желтым летающим конусом
- почтовый индекс: высокий над красным умирающим конусом
- тумба: серая палочка
- остров пересечения шоссе: серый плоский конус-диск на дороге
- пересечение шоссе зебра: серая полоса по дороге
- водослив: серая стена по воде
- ford stepping stones: два серых блока в воде
- парковка: желтый квадрат на полу
- рециркуляция: желтый круглый цилиндр
- cycway all: зеленый прямоугольник на дороге
- лифт / барьер: горизонтальная серая палка на столбе
- циклический барьер: две серые U-образные формы
- трафик: серый блок через дорогу
- дерево: зеленый с коричневым туловищем
- ветрогенератор: вы увидите это
- picnic- / table: см. ниже
- вход в метро: огромный плоский желтый блок
- железнодорожный сигнал: знак черного асфальта на палке
- железнодорожная веха: белый квадрат на трассе
- железнодорожный буферный останов: большой черный пандус
- seamark: синий конус (все они, эксперты приветствуются)
- Магазины: синие тетраэдры
- Все остальные узлы: красные тетраэдры
Для некоторых узлов это не очень полезно показать им:
- Если это только тег уровня пути, он не будет виден. Также, если это только тег "created_by"
- Не имеет смысла показывать железную дорогу или шоссе, не так ли? В любом случае, это визуально.
- Еще несколько узлов больше не видны (например, узлы с только тегом уровня). Список может быть ;-)
Как насчет мнимых объектов, таких как остановки позиций «public_transport»? В любом случае, может быть знак автобуса. Возможно, вам захочется увидеть этот «объект-призрак» или нет. Пользователь вводит новый параметр URL «& abs» для принятия решения, значение по умолчанию выключено.
СТАР: Студент из [3] Rapperswil разветвил OSM2WORLD и реализовал удобство == «таблица». Я также получил расширения кода и адаптировал их к Javascript и OSM. Холодная вещь: размеры, количество стульев и цветов вычисляются из данных OSM-тегов. Существует много геометрических преобразований и поворота. Поэтому я создал класс / библиотеку для обработки узлов узлов и реализовал еще несколько типов:
- amenity=="table": Таблицы с лестницами динамически генерируются тегами
- leisure=="picnic_table": Размер также генерируется тегами
- power=="generator": Устанавливается ветряная мельница, даже вращающаяся
По-прежнему существует проблема с точным вычислением местоположения от GPS до измерителя
Здание / крыша: цвет / высота
Теперь стены и крыши окрашены, благодаря Three.js. Есть еще пробелы: цвета за пределами 130 имен по умолчанию (Cream), смешанные имена могут быть обработаны ((light_brown, yellow-brown, dark_grey), орфография должна быть исправлена (geez, mason). Префиксы, такие как 0x и #, должны рассмотрите. Фактические, неизвестные строки отображаются как голубые. Ключи / крыша: материал по-прежнему нужно делать. Растровые изображения приветствуются.
Если в здании нет меток высоты или строения: уровни, высота - «гость» по площади здания. Все еще неправильно, но выглядит хорошо. Вы можете переопределить это по параметру URL «& hei =», чтобы установить все неопределенные здания по своему усмотрению. ToDo: режим выделения зданий без метки высоты. И способ добавить высоту, может быть онлайн и на улице, может быть частью Kort-Game
НОВОЕ здание: части
Формы крыши: применяются типы «пирамидальные» и «купольные»
Тег «building: part» используется по-разному. Банк может состоять из некоторых зданий. Или здание является внешней формой для 2D-рендеринга, а части заменяют его на 3D-рендеринг. Но несколько раз, внешний путь должен остаться, чтобы показать здание в целом. Не всегда есть отношение, чтобы прояснить это. Реализованный код пытается угадать узлы, у здания и его частей есть общее. Используйте параметр url "& bp", чтобы заставить визуализацию. default 1: показать части, 0: показать «внешний», -1: показать ни один.
Замечательно, какие части искусства отмечены этой необработанной Minecraft как логика. У нас должна быть карта, показывающая места работы и конкурс.
Тень
Ян (OSMBuildings) спросил меня, как быстро Три обрабатывают тени: на 20% больше времени рендеринга. Когда вы начинаете сейчас, место вокруг этой точки имеет тени. Чтобы показать эффект еще больше, над вами пролетает большой диск. Есть еще несколько вариантов тени для исследования. В коде виртуальная камера помещается в теневой свет. В основном графическая карта делает тяжелую работу. Эта «камера» анализирует фигуры, если они бросают тень, и если эта тень видна «реальной» камерой. Растровое изображение в оттенках серого генерируется и помещается между виртуальным миром. Выглядит неплохо. Тодо: переместите виртуальную камеру с реальной камерой. Используйте параметр URL «& sha = 0/1» для деактивации теней
Размещение модели
Для вполне видимых зданий экструзия не имеет особого смысла, особенно для известных зданий, таких как церкви или памятники, такие как Эйфелева башня. Есть 3D-модели многих из них. Поместить их в виртуальный мир OSM не улучшит визуализацию данных, а даст реалистичный вид. И все равно, если вы двигаетесь с помощью мыши или очков VR. Как визуализировать: сначала файлы модели. Мне нравится идея https://wiki.openstreetmap.org/wiki/OpenBuildingModels, но его offline :-( Теперь есть только две модели, OSMBuildings использует:
Найдите другие модели: Atomium Belgium, Dubai Hotel.
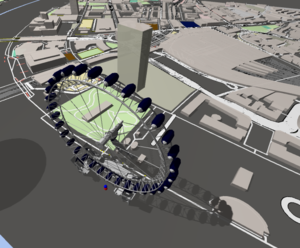
OSM2WORD и другие 3D-зрители, похоже, имеют много моделей. Как это сделать? Как насчет Google Scetchup? Я попытаюсь получить и динамически преобразовать все модели. Но я уверен, что существует авторское право, запрещающее использование. Как разместить: Модели должны быть в правильном масштабе и направлении. Сервер должен знать точное местоположение, чтобы разместить их. Поэтому нам нужен только тег для сервера / службы и имя / id модели. Этот тег должен быть добавлен к зданию (зданиям), которое заменяет модель. Теперь рендеринг может сделать их невидимыми. Наблюдайте за ним в London Eye. Ну, есть третья модель, но вам придется ее каким-то образом найти :) И да, тени тоже работают для моделей.
Уровень и уровень
Подземные объекты не должны быть замечены выше, мосты должны быть подняты. Теперь добавлен тег: уровень * 4m, а также тег: layer * 0.5m. Это не всегда правильно и часто выглядит странно. Нам нужен ИИ, чтобы хорошо понимать эти теги, не так ли? Это также первый шаг к внутреннему картографированию. Теперь элементы управления движением теперь позволяют смотреть в подполье.
В настоящее время метрополитены показаны в виде трубок. Когда уровень тега прыгает вверх и вниз, он выглядит странно. Трудно сделать плавные изменения уровня автоматически. Другая попытка будет заключаться в том, чтобы поместить негативные «высоты» на узлы метро.
Теперь шаги находятся в 3-м измерении. Они должны быть связаны с разными уровнями. Если это так, то эти уровни будут использоваться для отображения наклонов шага.
Rendering
Первый рендеринг был сделан только для того, чтобы почувствовать. При проверке Windows-Wiki возникло впечатление, что все уже существует; рендеринга в 2D и 3D, гамификации с улучшениями OSM. Снижаетмотивациюперсонал? Ну, это прекрасно, если у него меньше, чем самому. Однако его довольно сложно выкопать в стопки чужого кода. Если это не Javascript, могут использоваться только решения или идеи, концепции и логики. Во всяком случае, я хотел бы описать эту логику в тексте, независимо от кода. Или существует ли какое-либо независимое описание OSM-рендеринга?
- Cartagen уже является рендерером в Javascript (2D) ToDo: Почему бы не использовать его?
- Osm2world - это 3D-рендеринг (java, static). Может быть способ интерпретировать Java-код в среде Javascript. Тобиас и я в почтовом контакте. Wenn мы начали, у Мартина и у меня были разные мнения о том, как код должен быть написан и как должен выглядеть результат. Я намерен иметь «представление данных», чтобы сделать доступными все данные OSM. Цвета должны быть как стандартная 2D-карта в основном. Мартину нравится реалистичный взгляд как можно больше, и поэтому будет хорошей командой с Osm2World. В настоящий момент мы проводим конкурс по написанию разных кодов, но сравниваем наши решения и объединяем идеи.
- Mapzen предлагает Tangram. Я должен проверить, можно ли использовать его как есть, или он является открытым исходным кодом и адаптируется без особых усилий.
Между тем у меня уже был некоторый опыт по рендерингу, главным образом из-за ошибок времени выполнения javascript и странных вещей, замеченных во время моих 3D-прохождений:
Путь без тегов
Не может быть? О да, может. Обычно это отношение, используя этот способ как компоненты: большие площади или здания с «дырками».
Путь только с двумя узлами
В Нью-Йорке области удобства с двумя узлами вызвали ошибки. Это был тип «скамейка». Теперь создается прямоугольник для сидения. Разве не лучше было бы разместить один узел с угловым тегом? Хорошо, редактирование не так просто.
Позже я получил ошибку, потому что скамья была помечена как область. Теперь, если первый узел = последняя заметка, это будет область, иначе путь. Это правило может быть использовано в целом, чтобы быть гибким по отношению к тегам.
Путь-узлы в том же положении
Об этом также знают некоторые инструменты ошибок OSM. И TREE-js сделает исключение, если оно построит след здания. Это должно быть исправлено, но также должно быть обработано в рендерере обходным путем.
Основной приоритет тега
Некоторые теги важнее других. Если это дорога или здание или линия электропередачи, это своего рода «главный тег». Но что это такое: власть и здание? Построение переопределения, власть становится подтипом здания. И не ожидайте, что теги в базе данных OSM будут отсортированы по приоритету, они будут в алфавитном порядке.
Building=NO
Да, это существует в OSM! Есть ли смысл в этом? Теперь код просто устанавливает основной тег обратно на «ранее не найденный тип». Обычно другой тег будет следовать в любом случае.
Здания: дыры и комплектующие
Здание может быть способом только с тегами. Но это также может быть частью отношения как внешнего пути, а некоторые внутренние пути - «дыры». Теги могут быть только на внешнем пути или в отношении. OSM-пользователи пользуются большой свободой!
Соотношение зданий может иметь внешний вид, который должен использоваться только в 2D-рендеринге и много компонентов, используемых для 3D-рендеринга. Существует дополнительная страница вики для логики Multipolygon: ToDo!
Мертвые концы?
- Использование HTTPS (S = Сохранить) кажется не проблемой. Но я получаю: No 'Access-Control-Allow-Origin' с "Keep Right"
- Использование csg2d.js выглядело хорошо, но результирующий список vector2 имеет много точек и не может быть преобразован в форму.
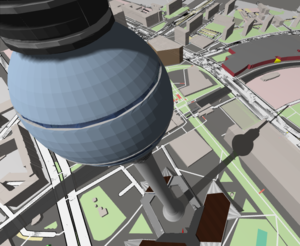
- Почему сфера компаса прозрачна снизу?
- Почему трубы метро отбрасывают тень, даже если она выключена?
ToDo-списки
Актуальный
- смешанные цвета, такие как «красно-коричневый» путем интерполяции (пустой минус подчеркивание)
Функции
- Источники света, положение солнца в режиме реального времени
- названия улиц и номера, но где разместить ...
- Packman: промежуточные сферы на длинных участках
Layer
Как 2D-карты, OSM go может иметь необязательные слои, добавляя дополнительную информацию
- OSM.org "Notes"
- FixIt / OSM-slippy-map errors: http://www.osmbugs.org/
- http://tools.geofabrik.de/osmi/
- OpenStreetCam (No reaction of my message)
- Mapillary is about the same but from Mapbox [6]
- Wikipedia - https://www.mediawiki.org/wiki/Help:Contents
- Geo-Caching
- Trains, ships, plains position/move in real-time
- "Virtual Edit" without disturbing OSM-data (like W3D, Second Life)
- http://maproulette.org/
- Twitter posts next to you
- Light by night http://osmstreetlight.bplaced.net/#19/49.59415/11.00409
- POI search http://www.microsofttranslator.com/bv.aspx?from=&to=en&a=http%3A%2F%2Fwww.openstreetmap.org%2Fuser%2Frobkoch86%2Fdiary%2F38199
Игра-«Уровень»
- Проверьте парковки, если частные / деловые / общественные + больше тегов? время парковки и т.д.
- Составить карту положения входа в здание (укоренение такси)
- Kort.ch OSM работает как клиент?
Управления
На данный момент есть только элементы управления движением. Подробнее добавить:
- Контроль третьего лица
- Управление самолетами
- Управление Quadro Copter / Ufo
- Анимация камеры по пути / отношению / укоренению
- Обнаружение столкновений
Идеи издалека
- В помещении
- Не-OSM Fun: Lummerland, Остров Трейси, Атлантида
Заметки
- Предложение внешних 3D-моделей https://forum.openstreetmap.org/viewtopic.php?id=28248
Незаконченная работа
- Проверка GPS на счетчик
- Синхронизация теневой камеры для просмотра камеры
- Реализуйте всю землю, удобство, все теги :-)
- wiki.openstreetmap.org/wiki/DE:OSM-3D-Integrated-DEM-Style
Инструменты, Рамки, Утилиты
- Files in HTML5: http://www.html5rocks.com/de/tutorials/file/filesystem/
- https://aframe.io/docs/0.4.0/introduction/faq.html
Более или менее
- c't 2016,15,172: 3D-Rendering and more
- OSM-mascot: Elk, Rat, migratory bird, meerkat, marmot, stork, goose